やっとワードプレスの見出しをカスタマイズしました!(まだ完了ではありませんが)
とりあえず3パターン作ってみました。

こんな感じ。
テキストは
<h2 id="danraku2">見出し2</h2>
<h3 id="danraku3">見出し3</h3>
<h4 id="danraku4">見出し4</h4>
こういう感じになってます。
ステップ的にはとっても簡単でした!(※以前貼っていたリンクが無効になっていたので別リンクを貼ります!)
必要なのは4ステップ
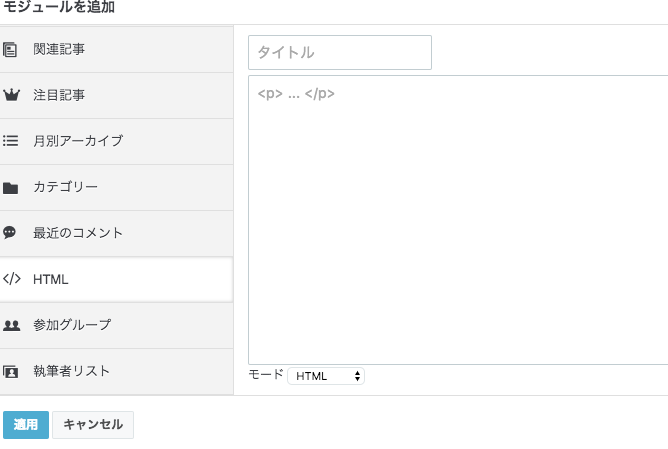
step1:
2つのプラグイン
- AddQuicktag
- custum css
をインストール
↓
step2
AddQuicktagにh2,h3など必要なものを入れていく
↓
step3
外観>カスタムCSS に移動して自分の表示させたいcssのコードを入れていく
ここに11種類の見出しのサンプルコードがあるのでそれをまずは入れてみる(色などは後で変更しましょう)
↓
step4:
cssを保存し、wordpressの記事を書く際、見出しを表示したいところで

入れたい見出し番号とquicktagsの所を変更h2,h3など。
※意外とずれてしまったり表示が外れてしまったりするので、一度ビジュアル→テキストでタグの中にちゃんと見出しの文言が入っているかどうか確認してプレビューしてから公開しましょう。
今後の課題
見出しがカスタマイズできたので
- フォントを変更して見やすくする(今微妙な明朝体?)
- サイドバーが見にくいので整理して画像を入れたり見やすくする。
- 見出しの色を変更する。
- ソーシャルのアイコンを変更する。
カスタマイズして表示出来ていくのが楽しいです。
wordpressの方がはてなブログよりもちょっと面倒くさいですが、引き続き読みやすいサイトになるように続けていきます♪
※サイトをActivello→Simplicity2にテーマを変更したら見出しが若干css崩れました。。
カスタマイズ前途多難。