ブログのカスタマイズとか、以前なんとなくやらずにやっていたのですが、調べてみると無料でたくさんの情報が落ちていることがわかりました!
せっかくだからはてなブログproにしたことだし
- 見出しを綺麗にしたい
- twitterのフィードを反映させる
- ヘッダーにメニューバーを作りたい
- ソーシャルのアイコンを変えたい
など改めてぐぐってみることにしました。
見出しを綺麗にしたい
まず 「はてなブログ pro 見出し カスタマイズ 」で調べてできたこちらのサイト
shiromatakumi.hatenablog.com
ものすごくたくさんの情報が書かれていて言うなれば私の変更したかったところがほぼほぼカバーできていました(最初に出会いたかったブログ)
早速デザインでcssを追加しました。
shiromatakumi.hatenablog.com
これはもう一個のサイトの方の見出しのcssなのですが
デザインCSSの所に
/* 見出しのリセット */
.entry-content h3,
.entry-content h3::before,
.entry-content h3::after {
background: none;
border: none;
border-radius: 0;
}
.entry-content h3 {
padding: 4px 10px;
color: #111;
background-color: #f0f0f0;
border-left: 8px solid #1056a2;
border-bottom: 1px solid #1056a2;
}
を貼り付けました。
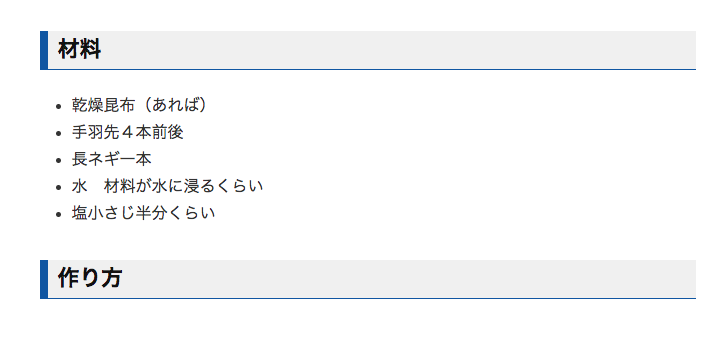
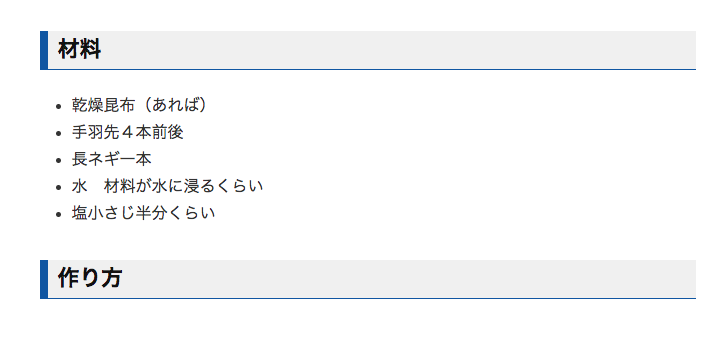
そうすると↓

こんな感じで大見出しができました。
このコードのh3をh4、h5と変更して記述すると、中身だし、小見出しも変更することができます。
自力ではてなだけ見ながらやってたら全然わからなかったところなのでとても助かりました。
ITエンジニアの無料カウンセリング【ポテパンフリーランス】 
twitterのフィードを反映させる
これは前回やったのでこちら
simpledancer.hatenablog.com
これはproに変更する前にいじってみたのですが、難なくできました。
他のブログサービス「アメブロ」でもフィードを埋め込むことができました(仕様がはてなと違うので、埋め込む時は 「アメブロ twitter 埋め込む カスタマイズ」とかで調べると出て来ます)
ヘッダーにメニューバーを作りたい
デザイン→ヘッダー でcss部分に改装を書いていくのですが
hacogaki.hatenablog.com
こちらのブログのグローバルメニューのところが他のブログと違って海外のサイトを参考にされておしゃれな作りになっていたのでメモがてら貼っておきます。
私は今は簡単に
nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="http://simplelifedancer.hatenablog.com/">ホーム</a></li>
<li><a href="#">プロフィール</a></li>
<li>
<a href="#" class="has-child">ミニマリスト</a>
<ul>
<li><a href="#">断捨離系</a></li>
<li><a href="#">人間関係</a></li>
</ul>
</li>
<li>
<a href="#" class="has-child">美容・ダイエット</a>
<ul>
<li><a href="#">アンチエイジング</a></li>
<li><a href="#">食生活</a></li>
</ul>
</li>
</ul>
</div>
</nav>
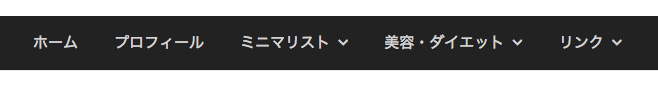
と、こういった感じでシンプルな階層にしていて#部分にそのカテゴリーのURLを貼り付けるとそのカテゴリーのページに行くようになります。
色味とかもっと変更したいです。

現在こんな感じでざっくり作りました。
諸々の仕事が終わったらこちらも変更してみようと思ってます。
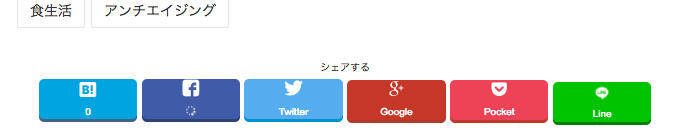
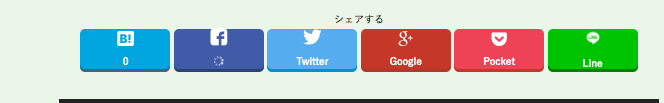
ソーシャルのアイコンを変えたい

既存のままでも普通にヘッダー部分のデザイン>記事 に行くとソーシャルアイコンが自動で反映されるボタンがあり、それでもよかったのですが
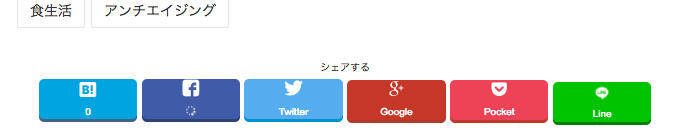
私は可愛いボタンがよかったので
cssをカスタマイズすることにしました。
ちなみに既存のチェックボタンは外しておきます。
www.yukihy.com
参考にさせてもらったブログはこちら。
細かく書かれていて本当に助かりました。
デザインをいじる前に、設定>詳細設定でheadに要素を追加の所に
(Yukihiiさんのブログより)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">


を追加してからデザインをいじると反映できます。
私はまだスマホ画面の方はやってないのでこれも後日。今PC画面ではSNSボタンが見れます。→ スマホ版も2017年1月18日に変更できました!
www.ituore.com
まとめ
前までめんどくさいなあ、と思っていたけれどやりだすと止まらなくて寝るのを忘れてしまいます。まだまだカスタマイズできてない部分がたくさんあるけれど、うまくサイトに反映できた時はめちゃくちゃ嬉しいです。
今から成田空港へ向かうのでカスタマイズは現地に着いてから仕事後やります!