TechAcademyのオンラインブートキャンプWebアプリケーションコースで「レッスン5 Ruby」が完了しました! https://t.co/qBgtZLmuxj
— AcroDancerYminimal (@acro_y) 2017年6月17日
復習!
SQliteとは?
SQLite(エスキューライト)とは、軽量コンパクトなリレーショナルデータベースシステムです。主に組み込み用途や、小規模システムのデータストアとして利用されます。
http://dotinstall.com/lessons/basic_sqlite/6401
ドットインストールも4つくらいは無料で動画レッスンが見られます!
データベース:アプリごとに作るデータが入ったもの
↓
テーブル:
↓
ーーーーーーーーーーーーーー
フィールド・カラム:列
レコード:行
そしてそもそもリレーショナルデータベースとは?
RDBには2つの大きな特徴があります。
私のプログラミング勉強歴史において苦手な用語の1つはデータベースって単語ですね、それを克服したいので今回はあえてゆっくり立ち止まりながら勉強しようと思います。
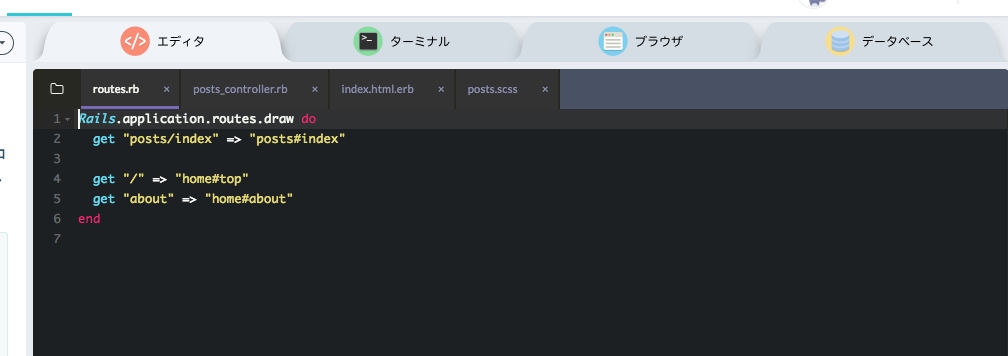
今回作るアプリケーションはユーザが投稿した情報を保存する必要があります。
Railsアプリケーションではデータベースを使ってデータの保存を行ないます。
モデルはデータベースに含まれるテーブル毎に用意されます。
SQliteってものを理解しよう
ググってみると、いろんな人がブログで書いてくれているのでそれを読んでみます。
ふつ〜にデータベースについては流してました。だから余計に理解しにくかったのかなああ。
SQLiteを使うべき10の理由と5つのデメリット - CPA-LABテクニカル
そもそもですが私、sqliteがmysqlと違うものだとかそういうのも知らなかったですよ。
(何をやっていたんだ1年間)
そしてsqliteについて調べてみたら、さらにそれの代わりとなるデータベースがあるというではありませんか。
Realmはさらに高速なデータベースだそうですが、もう意味がよくわかりません。追いつけないよ。難しいよ。勘弁してくれよ。
勉強に終わりがない
一個をググり出すと、さらにわからない用語があり、それについて調べてみるとさらに知らなかった用語が出てきて。。。。みたいな感じで終わりがありません。
でも勉強とはそもそもそういうものなのかもしれませんね。
やればやるほど、わからないことが増えていく。むしろ勉強をしないほうが平和でいられるんじゃないか?なんて思ってしまうくらいです。
今回の場合だと
「テックアカデミー復習するぞ〜」
↓
「あれ〜結局データベースってなんだっけ〜」
↓
「sqliteってそもそもなんだっけ?」
↓
「mysqlとかと同じじゃないんだ?」
↓
「Realm?聞いたことないんですけど?」
以下エンドレス。。
simplelifedancer.hatenablog.com