ブログのアイコンを既存の写真やイラストで表示する。。
のは一番簡単ですが
- 顔出ししたくない
- 絵が下手
- イラストレーターとか使えない
- 既存のイラストだと版権が心配
- オリジナリティがちょっと欲しい
こんな感じな人って結構多くないでしょうか?
私は顔出ししてもしなくてもいいんだけど、いい感じの写真がないし
ブログ、あえて顔出ししなくてもいいかな。でも今までのはフリーの素材を使ってたんですが。。どうもしっくりこなかったんですね。
で、最近googleの出したお絵描きサービスAutodrawを使ったら簡単にイラストが可愛くかけたのでご紹介したいと思います
Auto draw
まずは私が作ったアイコンがこちら

ちょっと夏らしくペンギンにしてみました!
王冠の所が若干色かぶってますけど、使い始めたばかりなので大目にみてください!
これは自動修正+自筆+塗りつぶし+テキストで作りました。
使い方(ざっくり)
まず左上のメニューからサイズを選びます(start over)

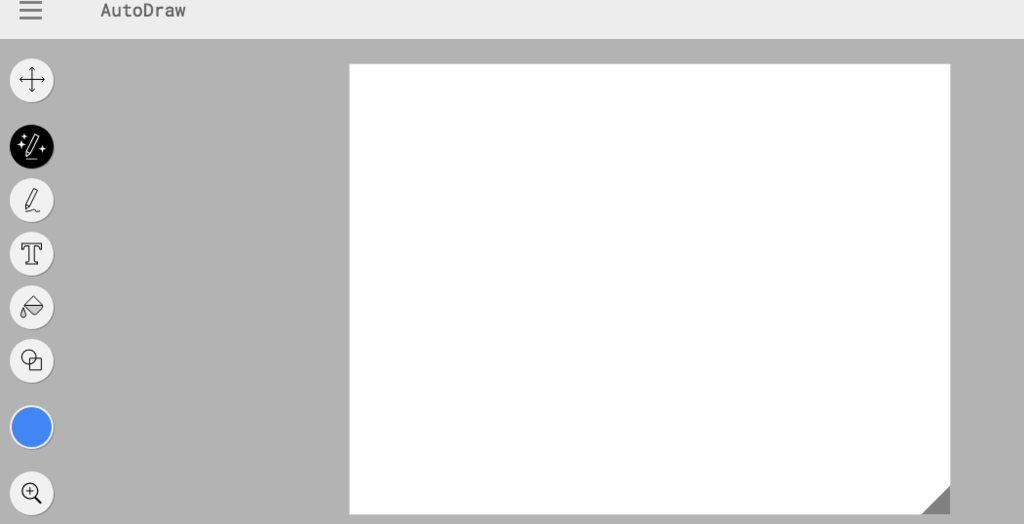
で、選ぶとですね白いキャンバスが出てきます

黒くなってるアイコンのまま描画すると

(一応花だけど)形から推測していろんなアイコンが出てきます。それで自分のしっくりきたものをチョイスすると

こんな感じに変換してくれます。
注意点
塗りつぶしツールやテキストツールを使っていろいろ足していきますとオリジナリティが出てきます!
ただし塗りつぶしツール、まだ使いこなせてませんが間違えるとべたっと全部色ついちゃうから気をつけてくださいね!空白のところを指定してください。
2分ほどで作った絵がこちら

ツィッターとFBでシェアできます。
ちょっとしたロゴやアイコンを作るにはすご〜〜〜くお手軽だなと思いました!
イラストレーターはハードルが高い人でちょこっとオリジナリティ欲しいな〜って人はぜひ使ってみて欲しいです!
I made this in AutoDraw. A tool for drawing stuff fast. #autodraw #aiexperiments https://t.co/X67sV2qnQ4
— AcroDancerYminimal (@acro_y) 2017年7月14日
















