UdemyでWebデザインを勉強を始めました。
simpledancer.hatenablog.com
だいたい1週間で10分の1、くらいは進みました(本当はもっと進むはずだったんですが)
まだ画像を切り抜いたり、境界線を調整したりをざっくりとできるようになったくらいですが結構楽しいですよ!
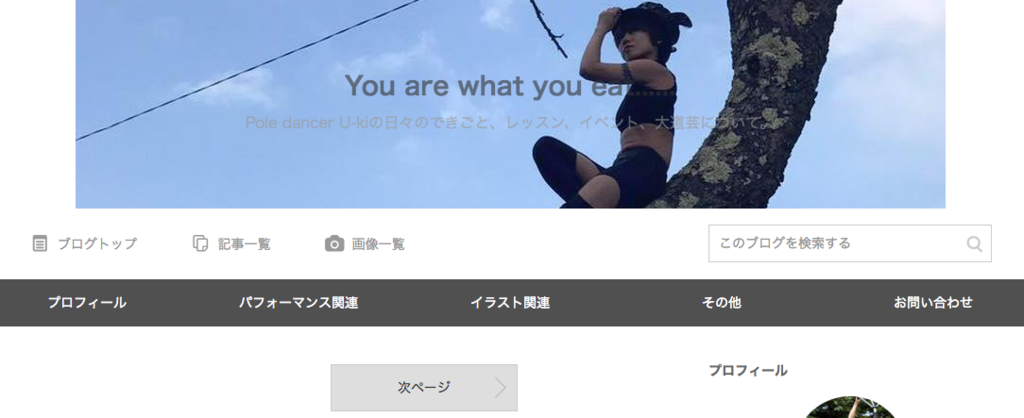
Facebookのヘッダー写真用にもちょっと変更を加えてみました。
砂漠の写真に倒立 写真たしたりして。

Udemyの使い勝手は。。?
Photoshop自体は使うの初めてで、最初、インストールどうすればいいの?レベルでしたが、無事インストールでき、体験版が1週間しか使えないのでここで進捗とUdemy  の使い具合をご紹介したいと思います!
の使い具合をご紹介したいと思います!


若干現在のものと動画のものと違う
多分動画が少し前のものなので仕様が若干異なります。
なので説明されたボタンが見当たらない。。。。という場面が多々あります。
その際はプログラミングと同じくググるか質問するか。。という感じですね。
今のところはだいたいできていますが質問もすぐに返信がこないので
やっぱり買い切りの教材のデメリットて感じですかね。
テックアカデミーとかだと返信のスビード、めっちゃ早いですからね。(値段が違いますが。。)
simpledancer.hatenablog.com
アドビのphotoshop体験版が7日間しか使えない
以前は体験版30日使えたのですが、7日間しか使えません!
7日間で半分は終わらせたかったのですが、全然無理でした!
プログラミングもそうですが、時間自体は確保できてもなかなか集中してできる時間って厳しいですね。
www.adobe.com
急ぎで何かやらなくちゃ!ってわけではないですが、もう少しススメたかった。
一応有料ですがphotoshopは導入予定です。
早急に身につけたいのであればスクールがいいかもしれない
早急にwebデザインを身につけるのであれば、オンラインスクールの方が効率はいいと思いました!(ただしある程度時間が確保できる人に限り)


ちなみにテックアカデミーだと無料体験で1週間メンターからのレクチャーも受けられるので、もしかしたら最初の1週間はこっちでやってみるっていうのもいいかなと思いましたよ
私はプログラミングやブログをすることで勉強する・ググる習慣は割とついた方だったんですがやっぱり誰かにすぐ質問できる環境があるっていうのはかなり勉強に対するモチベーションが上がるし集中しやすいと思いました!
なので全く未経験であれば、先にオンラインのこういったコースを受講した方が効率的ではないか。。。と思った次第です。(Udemyの紹介にあまりならなかった。。)
テックアカデミー学生さんはさらに安いです(羨ましい)
まとめ
早急に必要→オンラインスクール(特にTechAcademy [テックアカデミー]  がおすすめ)
がおすすめ)
マイペースで学びたい→Udemy 
って感じですかね。あくまで個人的な意見ですが。
そういうわけでwebデザインは早急ではないので私はマイペースにすすめます。