今更ながらHTTPメソッドについて全然理解してませんでしたので今日はチュートリアルの中のSample_appの途中のコラムからちょっと勉強してみようと思います。
(ちなみに今日もCanvaを使ってみました。)
HTTPメソッドとは
HTTP (HyperText Transfer Protocol)メソッドとは:
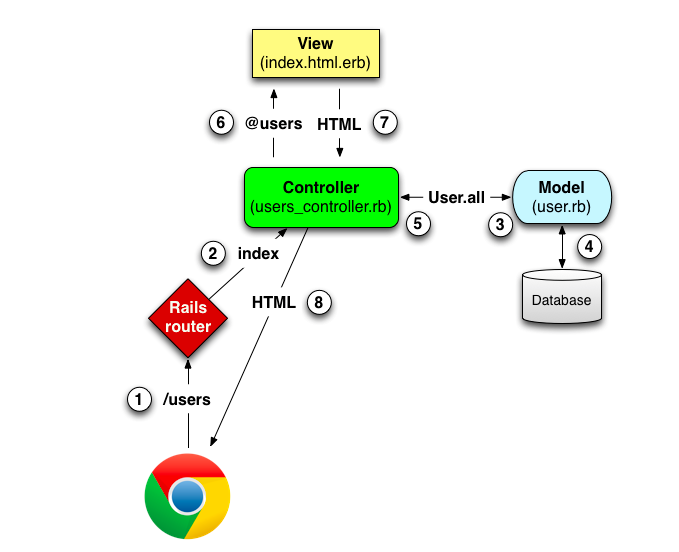
4つの基本的な操作があり、それぞれGET、POST、PATCH、DELETEという4つの動詞に対応づけられています。クライアント (例えばFirefoxやSafariなどのWebブラウザ) とサーバー (ApacheやNginxなどのWebサーバー) は、上で述べた4つの基本操作を互いに認識できるようになっています (ローカル環境でRailsアプリケーションを開発しているときは、クライアントとサーバーが同じコンピュータ上で動いていますが、一般的には、それぞれ別のコンピュータで動作しているという点を理解しておいてください)。Railsを含む多くのWebフレームワークは、HTTPの各操作を発展させたRESTアーキテクチャの影響を受けています。
うーん、ちょっとわかりそうでわかりにくい。なんとなく行ってることはわかるっちゃわかるけどチュートリアルの文章だとふに落ちない感じです。
http://wa3.i-3-i.info/word11405.html
のブログ内では
WebブラウザさんからWebサーバさんに対する「お願いの種類」をカッコ付けて専門用語っぽく言ったのが「HTTPリクエストメソッド」です。
HTTPリクエストメソッドには以下の種類があります。
1.GET:ページをくれよ(HTTP1.0/1.1)
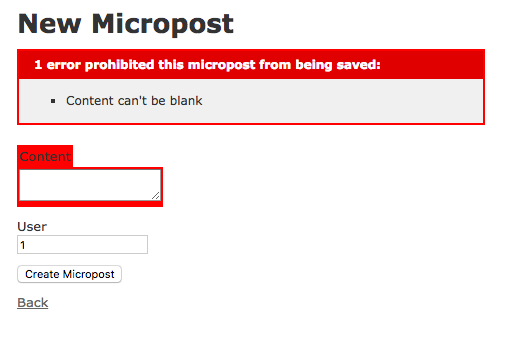
2.POST:このデータをくれてやるよ(HTTP1.0/1.1)
3.PUT:このファイルをやるよ(HTTP1.0/1.1)
4.DELETE:このデータを消しちゃって(HTTP1.0/1.1)
5.HEAD:ヘッダ情報だけくれ(HTTP1.1)
6.CONNECT:プロキシサーバさん、ちょっくら通しておくれ(HTTP1.1)
7.OPTIONS:サーバさん、どんなオプションを持ってるの?(HTTP1.1)
8.TRACE:どんな経路でそっちに届いたかそのまま返してちょ(HTTP1.1)
9.LINK:ちょっくらそのURLとこっちのリソースをくっつけさせてね(HTTP1.0)
10.UNLINK:「LINK」を解除するよ~(HTTP1.0)
……など。
これだとすごくわかりやすいかも。命令の内容が腑に落ちます。
ちなみにRailsでは4つ。
さらに多くはGETとPOSTが使われるためこれさえ覚えていれば困ることがないとか?
じゃあとりあえずGETとPOSTだけ今日は理解しよう。
ちなみに、あれ?PUTじゃなくてRailsはPATCH??
と気になりますと
とこの辺りのブログで参考に勉強させていただきました。
Rails4からはPUTではなくPATCHがデフォルトになったようです。
PUT→全置き換え
PATCH→部分置き換え
ということだそうです。
ちなみにHTTPメソッドなんて今まで一切意識してなかった。。。だから余計に理解できなかったのね。。単語の意味全くわかってませんでした。。