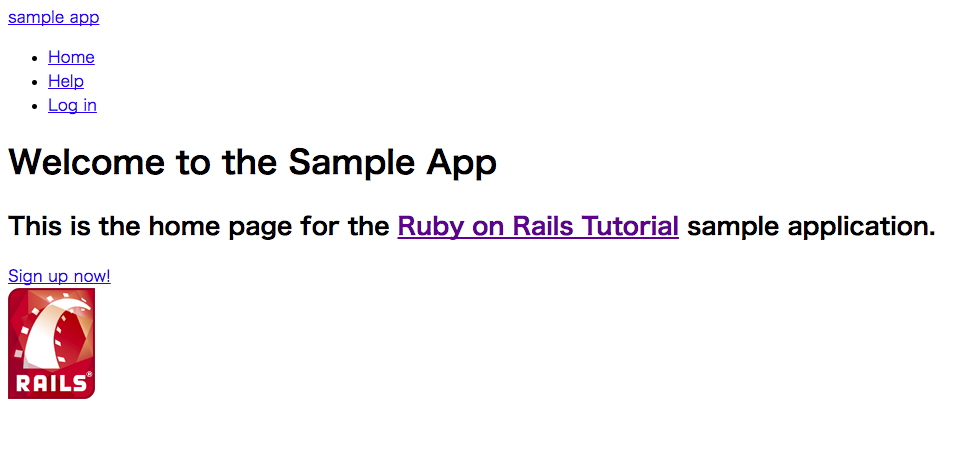
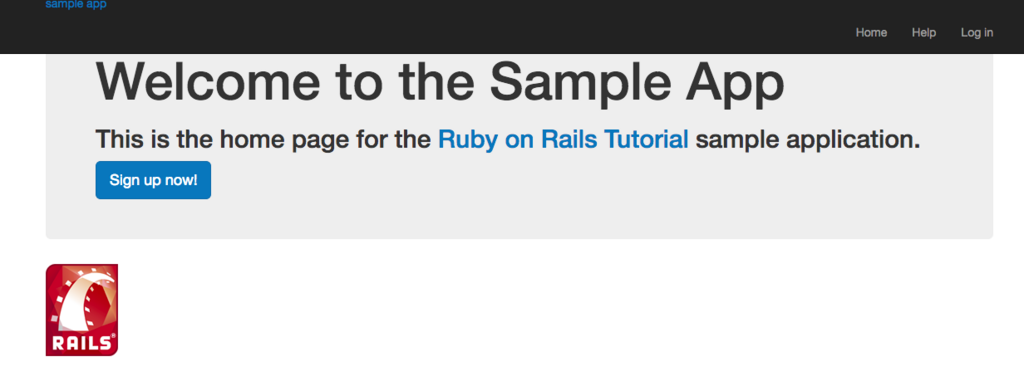
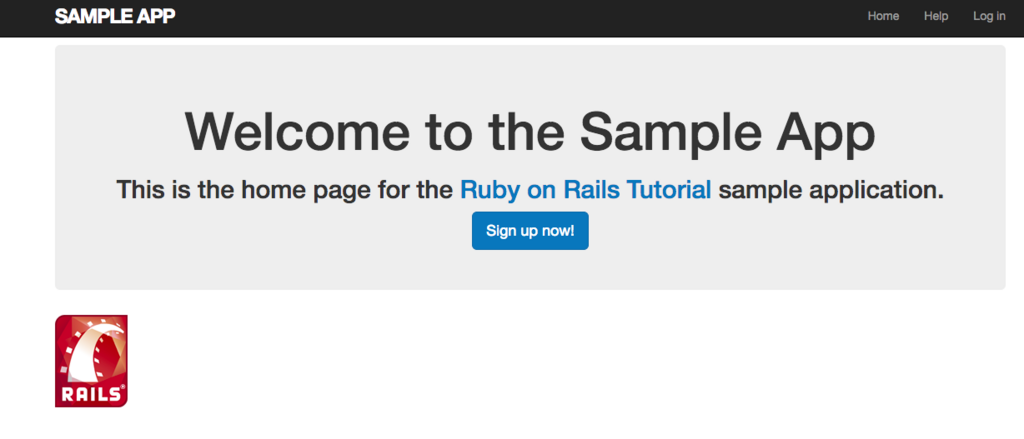
footerを追加しました。
どうも単語だけが一人歩きしている感が否めない(私の中で)
アセットパイプラインについて今日は調べながら進めていきたいと思います。
すごく完結に書かれている記事がありました。
Ruby on Railsにはアセットパイプラインという機能が実装されています。その役割をひと言で説明すると、「Web画面上の色塗りを楽にする機能」です。
比喩として”色塗り”と言っていますが、具体的にはWebブラウザに画面のデザインを認識させるためにHTMLに紐付くCSSやJavaScript、Imageファイルを記述・作成することです。
アセットパイプラインとはWebの画面上の色塗り(CSSやJavaScript、Imageファイルを記述・作成)を楽にする機能ということですね!
アセットパイプライン・3つの主要な機能
アセットディレクトリ
Railsのアセットパイプラインでは、静的ファイルを目的別に分類する、標準的な3つのディレクトリが使われています。
app/assets: 現在のアプリケーション固有のアセット
lib/assets: あなたの開発チームによって作成されたライブラリ用のアセット
vendor/assets: サードパーティのアセット
マニフェストファイル
静的ファイル (アセット) を上記の場所へそれぞれ配置すれば、マニフェストファイルを使って、それらをどのように1つのファイルにまとめるのかをRailsに指示することができます。なお、実際にアセットをまとめる処理を行うのはSprocketsというgemです。また、マニフェストファイルはCSSとJavaScriptには適用されますが、画像ファイルには適用されません。
プリプロセッサエンジン
必要なアセットをディレクトリに配置してまとめた後、Railsはさまざまなプリプロセッサエンジンを介してそれらを実行し、ブラウザに配信できるようにそれらをマニフェストファイルを用いて結合し、サイトテンプレート用に準備します。Railsはどのプリプロセッサを使うのかを、ファイル名の拡張子を使って判断します。最も一般的な拡張子は、Sass用の.scss、CoffeeScript用の.coffee、埋め込みRuby (ERb) 用の.erbです。
いやー、読んでるだけでは結構意味不明で眠たくなってきました。なのでコードを書きながら理解していこうと思います。
ただ、前になんとなくザーッとやっていた時よりも
コードを書きながら説明を読みながらじっくりやっていくとちょっとずつではありますが紐解けてきた部分もあるのかな。。
言語化するのが難しいです。
続きます。