
今回は少し時間が空いてしまいましたがタイマーアプリを作るレクチャーを勉強しました。
これまでのと違って画面が2画面になりますので少し複雑になります。
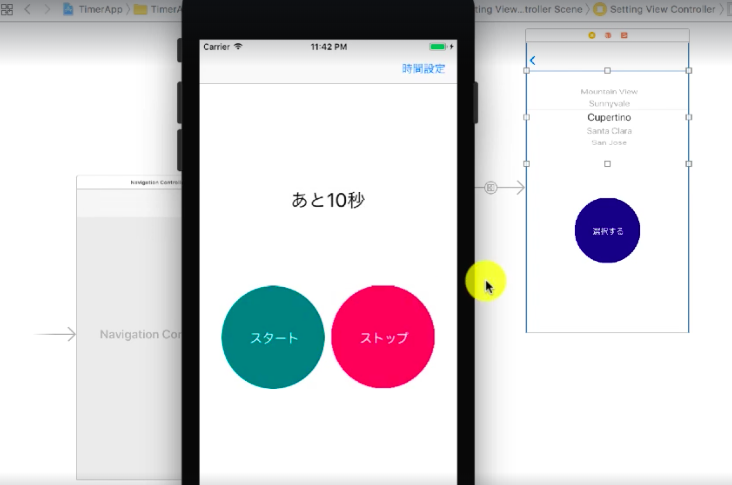
タイマーアプリ概要
- タイマーを選択する
- 次の画面に移動しスタート・ストップボタン画面でストップウォッチやキッチンタイマーのような感じで利用する。
- メッセージ内容や秒数などはカスタマイズしてみる。
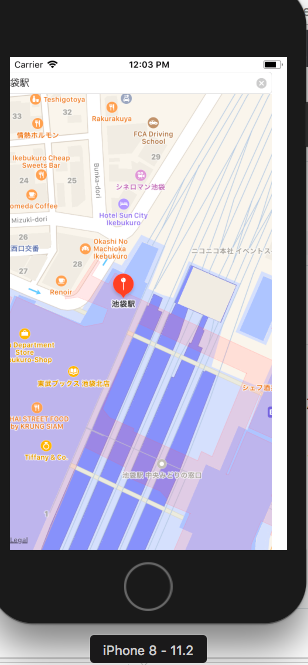
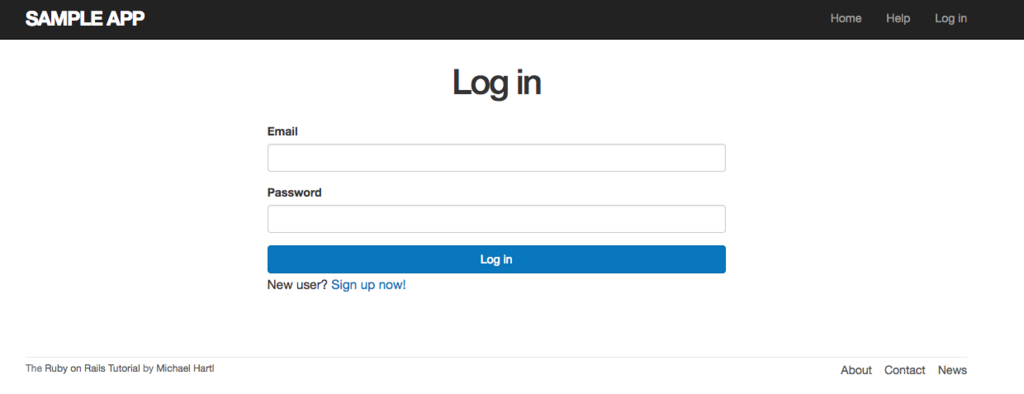
こんな感じのシンプルなタイマーです。
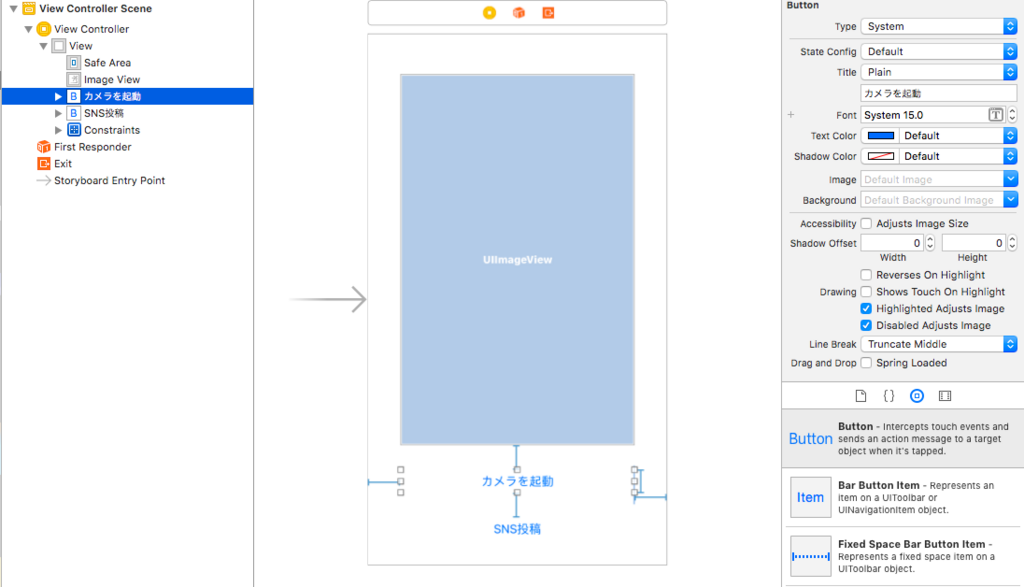
アプリ製作の流れ
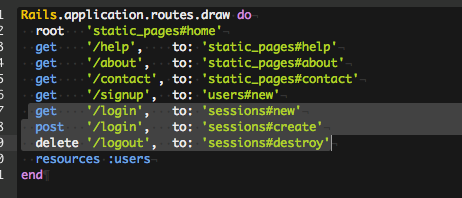
作業自体はシンプルでしたが2画面作るので前回よりも少し複雑化
segueという操作が今までと違うところ
細かい概要は省きますが、今回はsegue(セグエ)という操作があります。
セグエとは画面遷移のことなんですが、最初に書いたようにこのタイマーアプリは2画面ありますのでそのためこのセグエという操作が必要になってきます。
Swift4はまだ始めたばかりでXcodeの使い方が慣れていませんが、直感的なのでやはりこれは書籍で学ぶより動画で学んだ方がやりやすいような。。(気がする)
ブログで説明するにもなんか説明しにくい!
ドラッグアンドドロップドラッグ&ドロップを結構やってるイメージ(大雑把)
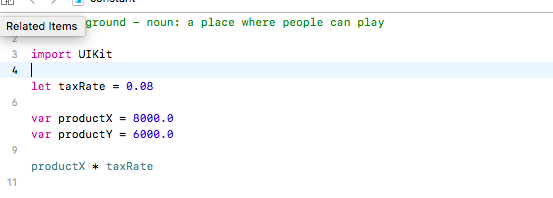
文法はProgateでも学べます
プログラミングの無料学習サービスprogateも最近Swift4が出てましたので文法的なことはこちらからも学べます。
スマホ版も出たそうですが、私はなぜかログインできないので原因を探っております。
Progateのアプリを使おうと思ってダウンロードしたけど
— U-ki@逆立ちする人 (@acro_y) 2018年2月1日
Twitterもfacebookも連携しようとしたらcountryコードを入力してくださいになってログインができない。。#Progate#iOS
講師の井上先生が優しい
このレッスンの井上先生のお言葉が優しくてプログラミングの学習者には嬉しいです。
たまにお知らせが入ってくるのですが他のレッスンよりもこういうお知らせがこの先生は多く発信してくれていると思います。
現在、私たちが提供しているコースは日々バージョンアップが発生するTensorFlowやPyTorchなどのライブラリを使用しています。こうしたライブラリは毎日のように進化していて、またオープンソースでプログラムを公開し、ユーザーからのフィードバックを元に高速に開発を進めています。そのため、毎日コードが変わる可能性があります。そこで、いちいちパニックすると学習が頓挫してしまいます。
疲れ果てる必要はなく、メッセージをよく見て、それがエラーなのか、開発のための注意(ワーニング)なのか、を冷静に判断し、問題があれば事例を調べたり、質問したりして、あきらめずにコツコツ解決していく必要があります。
問題解決の際に有効な手順には以下のような方法があります。
1.エラーメッセージをGoogle検索してみる
エラーメッセージをコピー&ペーストして検索するとメジャーなライブラリであれば、すでにトラブルに遭遇した事例が見つかります。その多くは、
- StackOverFlow
- ライブラリを公開しているリポジトリへのコメント
などです。まずはこれを解読して、どの事象と自分の問題が一緒なのか、ということを確認して、そこに書かれている解決策(エンジニアが回答していることが多い)を試してみましょう。
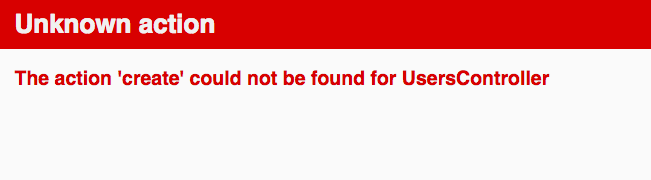
2.エラーメッセージを解読する
まず、エラーなのか、ワーニング(注意)なのか、を見定めましょう。
そして、スクリーンショットを添えて、Q&Aフォーラムに投稿しましょう。
3.仕組みを理解する
講師と全く同じ操作をトレースすることをゴールにするのではなく、動作の仕組み、
- どのプログラムがどのように呼び出されているのか
- どのような形状のデータを扱っているのか
を確認しましょう。
プログラムについてはPythonの場合は、site-packagesというフォルダ以下にライブラリのソースコードが存在しています。
import from tensorflowとあれば、tensorflowというフォルダの中にプログラムが存在しています。
データの形状については、Jupyter Notebookなどで
- 変数名を入れてセルを実行する
- len(配列名)でサイズを表示する
などとして、データの形状や長さを確認できます。
プログラムが動くまであきらめずに対応することが大切で、模範解答をなぞることがゴールではありません。
それではパニックしないでプログラミング学習を進めていきましょう!
Happy Coding!
そういうわけで井上先生のUdemy ![]() はオススメです。
はオススメです。
とりあえず、今は動画を追いながらコードを模写したり動かしてみるのが精一杯でうまくブログがかけないんだけど。というかいつまで初心者なの私?何だけど。出張先でもちょこちょこ進めております。