
ブログのヘッダー画像ってブログのイメージにつながりますよね?
「いい記事を書いていたらあまり関係ない」
という気がするようなしないような?
でも、やっぱりヘッダー画像の印象で読みたいか、読みたくないか?
とかサイトの趣向とかって出てくるような気がします。
私もいろいろいじってみたんですが(一時期文字を手書き風にしてみたり。)
先日ロゴを簡単に製作できるロゴジェネレーターの存在を知ったのでシェアしたいと思います!
ロゴジェネレーターで作る流れ
詳しいロゴの作り方は下記オススメサイトなどからジェネレーターの操作方法を確認しながら作ってみてください♪
大まかなはてなブログに貼る流れ
まずは気に入ったフォントを探す
↓
各ジェネレータの仕様にもよりますが、ロゴにしたい文字を入力する
↓
画像データで書き出す(htmlができるものもある)
はてなブログに戻って
管理画面の デザイン>カスタマイズ>ヘッダー
で画像をアップロードします。

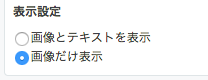
表示設定はタイトルロゴなので下の画像だけ表示。
試しにシンプルなやつにしてヒゲマークをつけてみました

こんな感じ。これはこちらのサイトで作りました↓
あと別でサイトを今作ってるんですが

こういうのも簡単にできます。
これは
Logo and Graphics Generator - Cool Text
で作りました!ロゴの種類豊富です。
注意点
ロゴを作る際に日本語だと文字がうまく反映できなかったりするので
その場合は一旦メモ帳などに書いたものをコピペして貼り付けるとうまくいきました!
(日本語対応のロゴのみ!)
オススメサイト
まとめ
ちょっと調べるだけでたくさんの種類のジェネレータがありました。
ロゴを作るだけで一気にオリジナリティも出たりブログに愛着がでます!
で、作るの自体が楽しいです♪
webの知識なんてなくても簡単にできるので是非試してみてください!
