
今日もデザインの部分です。
Bootstrapについて少し触れていきます。
Udemyで今年最大のセール実施中。対象のオンラインコースが全て¥1200!学ぶなら今! ![]()
Bootstrap
BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。 タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などがHTML及びCSSベースのデザインテンプレートとして用意されている。
まずはgemfileに
gem 'bootstrap-sass', '3.3.7'
を追加します。

そして$ bundle install してBootstrapを読み込みます。
カスタムCSSファイルを作るためにコマンドに
$ touch app/assets/stylesheets/custom.scss を打ち込んでファイルを作ります。
ファイル内に
@import "bootstrap-sprockets";
@import "bootstrap";
を記述。
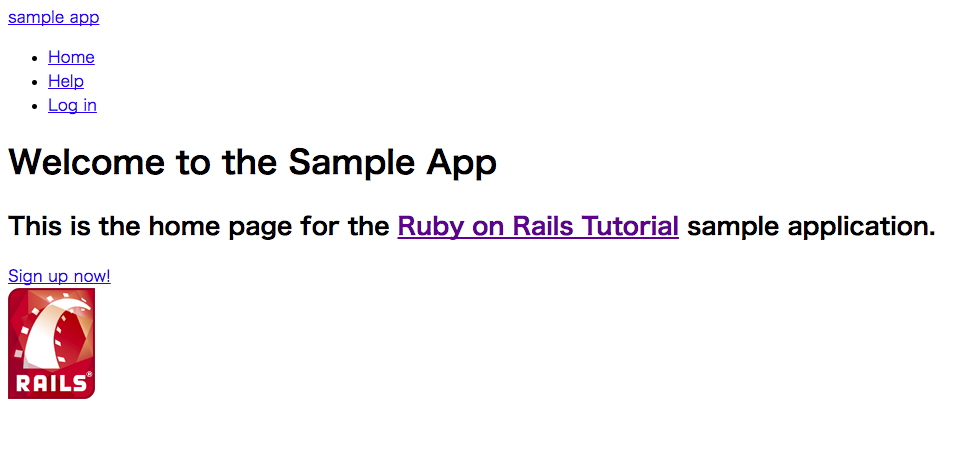
サーバーを起動させると前回はこれ↓

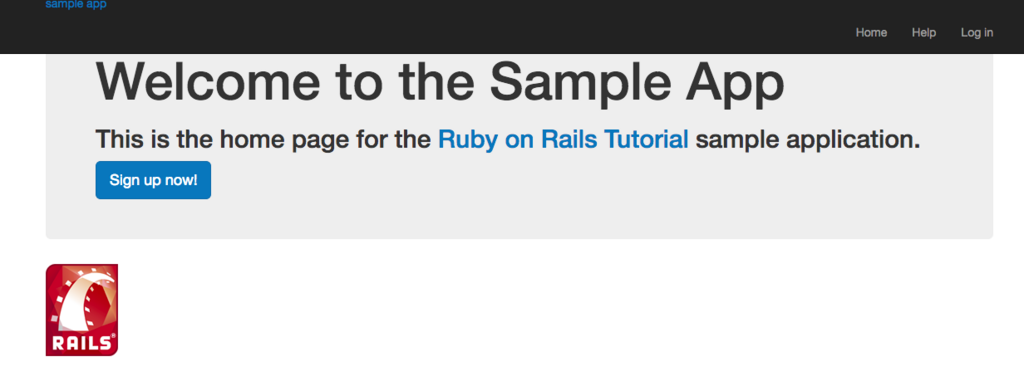
からの↓

とBootstrapを読み込むだけでずいぶんサイトらしくなりました。
CSSファイルは最終的にこういう感じ。↓
@import "bootstrap-sprockets";
@import "bootstrap";
/* universal */
body {
padding-top: 60px;
}
section {
overflow: auto;
}
textarea {
resize: vertical;
}
.center {
text-align: center;
}
.center h1 {
margin-bottom: 10px;
}
/* universal */
body {
padding-top: 60px;
}
section {
overflow: auto;
}
textarea {
resize: vertical;
}
.center {
text-align: center;
}
.center h1 {
margin-bottom: 10px;
}
/* header */
#logo {
float: left;
margin-right: 10px;
font-size: 1.7em;
color: #fff;
text-transform: uppercase;
letter-spacing: -1px;
padding-top: 9px;
font-weight: bold;
}
#logo:hover {
color: #fff;
text-decoration: none;
}

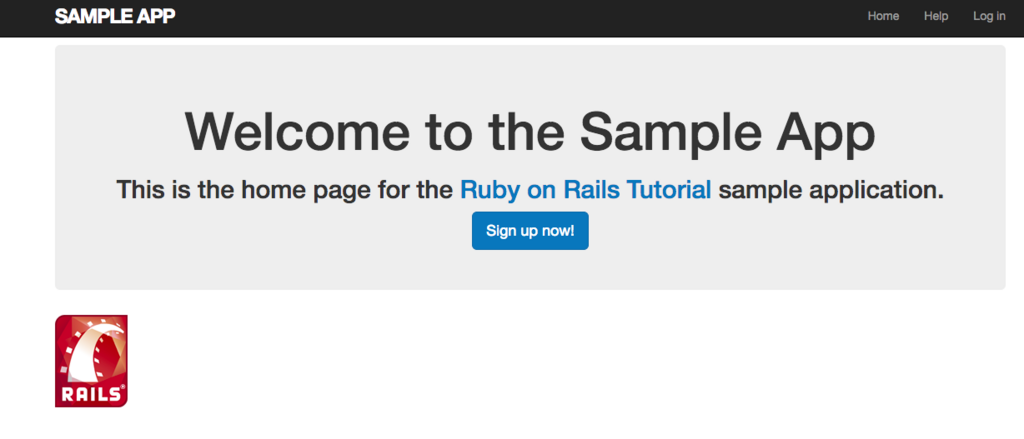
ロゴを設定しボタンを中央寄せになりました。
参考
今日は短いけど、これだけ!(出先でwifiの電池がやばい)
