
最近、クラウドソーシングをまた使おうかなあと探しはじめました。
受注率で言えばクラウドソーシングよりも制作会社に直接営業かけたほうがいいとも言われますし、クラウドソーシングはやばい案件が多いとも聞きます。

最近、クラウドソーシングをまた使おうかなあと探しはじめました。
受注率で言えばクラウドソーシングよりも制作会社に直接営業かけたほうがいいとも言われますし、クラウドソーシングはやばい案件が多いとも聞きます。

今日は一件、デザイン事務所のコーダーのアルバイトの面接をうけてきました!(派遣が結局まだ決まってない)
まさか、テストがあると思ってなかったんで、面談30分くらいかなあ〜?って行ったら
cssのコーディングテストを受けることに、、、。
続きを読む

CSSやっぱり自分の書いたものの変化がすぐわかるので面白いし、毎度「ええ〜〜そんな書き方するの、、知らんがな!!」なんてキレながらやってます。
ただ、綺麗に出来た時は嬉しいです。

管理画面に四苦八苦しました。
そして共同開発していたはずなのに、slackの@here ってメンションに最近は誰もスタンプをつけてくれない、、孤独!
全然進まないながらも、やっとこさ、最大の峠を超えた(多分)

最近、自分でデザインカンプを作れた方がいいなーとCocodaというサービスを使ってXDの練習を始めたのですが、触り出してこんなにXDって便利だったの!?と驚いています。
むしろ、photoshopで前はLPデザインを作っていたのですが、XDの方がめちゃくちゃ便利ではないですか!?
しかも、コードを書く人もXDの方が断然わかりやすいし。
そもそもphotoshopの画面だとpxとかわかります?わかりませんよね。
photoshopやイラレだと、レイヤーがあって、(もちろんそのおかげでデザインの幅も広がるのですが)
webサイトのデザインに関してはXD(またはfigma)で十分。
基本的なショートカットキーを覚えて、左側に表示されてるツールも限定的だし、なんなら何も説明ない状態でも「こうかな?」って感じで基本的な部分は作れるような気がする。。(もちろん複雑なことは無理だけど)
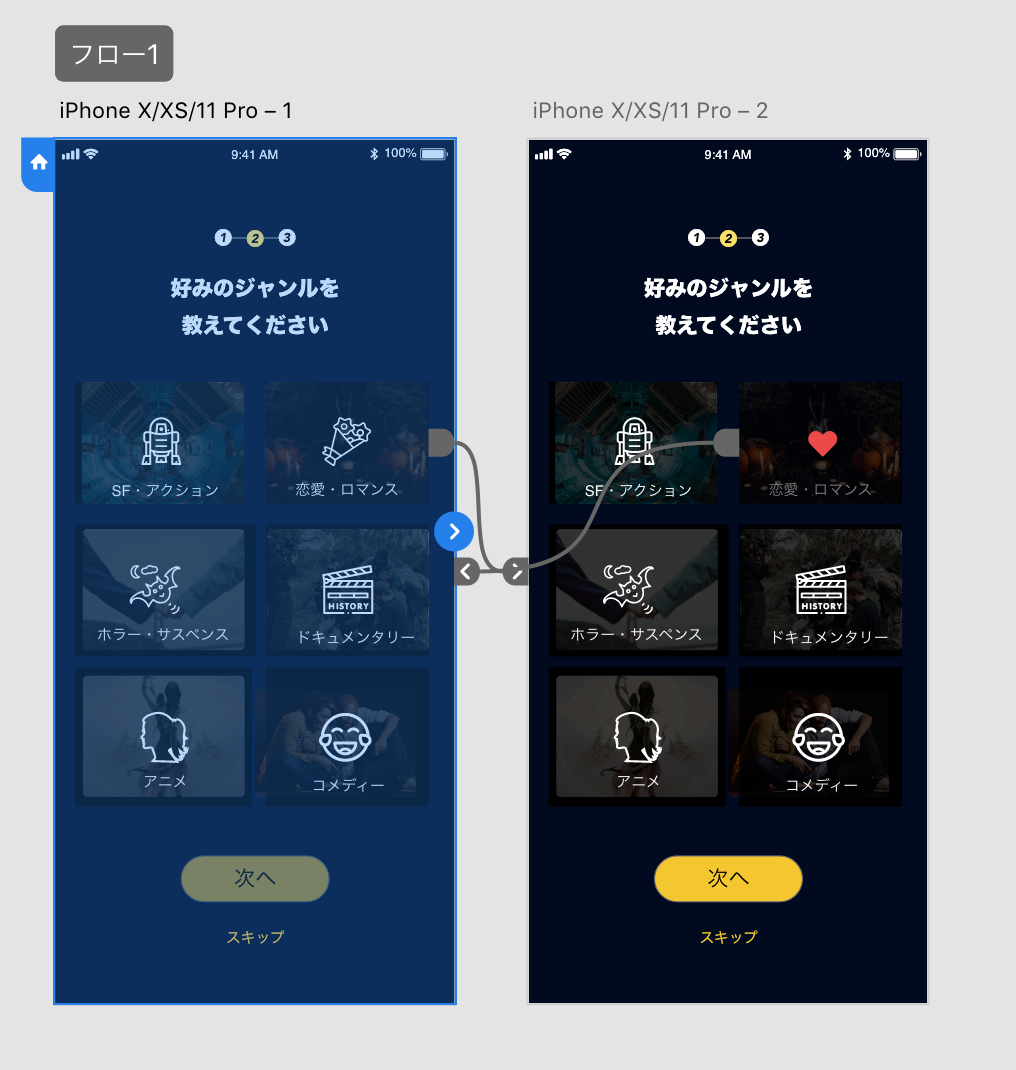
いわゆる、モックアップみたいなものを作るときに、
スマホ画面などで「ここをタップしたらこの画面に遷移する」のようなものを作成することができます。
再生ボタンを押すとちゃんとタップすると遷移後の画面に切り替わるという。
これは一番びっくりしました。
自分は仕事でUIとかめんどくさそうだし、やりたくないなーと思っていたけれど、XDが自由に触れると結構もしかしたら面白いのかもしれないと思いました。
需要としても、おそらく普通のデザインより、UIデザインができた方が仕事的には良さそうです。(私はデザインよりもコードを書くほうが好きなのですが)
私はCocodaというサービスを利用して使っていますが、XDは無料で使えるサービスがもう一つ、Daily UIという海外のサービスがあり、毎日(100日連続)メールに課題が届きます。これは割とレベルが高そうなため、Cocodaである程度できてからやろうかなと思います。
プログラミングだけしてると考える時間が多くて脳みそがしんどいです。
逆にweb制作やデザインだと考える時間よりも手を動かす時間が圧倒的に高い気がします。
その中でもXDは脳みそよりもとにかく手を動かして行くことができるので息抜きにもなるし、作ることで、自分がコードを書くときのヒントにも(多分)なると思いました。
ここ1週間はXDを1日に1作品作って、Cocodaに投稿、合間にプログラミングしたりweb制作したり、、って感じで過ごしてます。前はデザインもプログラミングも中途半端になるかなあ、、って思ってたけど、いい感じにバランスとってやってる方が私にはあってるのかなと思っている次第です。
と、以前の私にしたら頑張ってる方かな?と思っています。
緊急事態宣言が出てるので夜のショーの仕事は2月上旬まではお休みの方向です。
アラフォーでちょっとずつ仕事の方向転換を測っていますが、今のところやはり正社員は考えてなくて、派遣をしながら在宅案件をしつつ、フロントエンドエンジニアに(バックエンドは微妙かもと案件やってて気づく)移行するのが目標です。

昨日Basic認証が簡単に実装できて、よし、今やってるアプリにもかけておこう!
そして実装しましたがうまくいきませんでした。
コードはちゃんと書いてる、なんでなんで〜?って時にやる初歩的なミスを。
続きを読む
webサービスを作って、本番環境にアップ、、でもまだ外部の人に見られるわけにいかない、、という場合がありますが
そのために、知ってる人でないと閲覧できないようにする、Basic認証というものをやってみました。
続きを読む
今までコードレビューされる側であって、する方ではなかったので、いざ自分がいきなりプルリクを受ける側になってしまった時に
あれ、gitのプルリクってローカルでどうやって確認するんだ、、、?
と思って、一番今やってる方法です。

Wordpressでもブログを持っているのですが、有料テーマと無料テーマ、せっかくだからシンプルで人気な無料テーマのcocoonを使用して、色々cssをカスタマイズしよ〜
そう思って、ちょこちょこ変更してたのですが、どうも、、、
垢抜けない
続きを読む
スライダーのプラグイン、slick,以前も使用したことがあったので、「まあ、ファイル入れて、コードはコピペでいいっしょ!」
と思っていたのだけれど、動かない!!
ということでこの機会にじっくり学びながら解決した部分をメモがてら記していきます。
続きを読む
細々とweb制作やアプリの開発をやってます。
そして、web系の派遣会社にエントリーしてます。
履歴書を送ったりとか結構めんどくさいのですが、コロナの不幸中の幸いで、派遣会社の面談が全てオンラインというのがすごい楽。
今までは派遣会社の登録も必ず出向かなくては行けなかったので、それだけは助かります。
アルバイトも基本的にオンライン面接の所が多いらしいです。よかった。
他の仕事したほうがいいかなあ〜どうしようかなあ〜と曖昧にだらだらしていたのですが、派遣会社でこれありかも〜でポチった企業というのは派遣会社内で判断して、そこから企業に提出、、なのでまずは数万いる派遣社員の中からそれなりに抜きん出ていかなくてはなりません。
今まで事務職の時は派遣で苦労したことなかったので
「あれ、web系ってこんなに仕事決まんないものなの!??」
でちょっと焦っています。ということで同時並行でいくつか応募したり直雇用のアルバイトなども探すことにしました。
アラフォー未経験にはかなりきびしい、、、。
クラウドソーシングもスカウトはくるのですが、実務経験がない、経験が二年以上ない場合はなかなか難しいです。
よほど個人でも何かしら実績を作るかスキルが高くないと結構難しいものなのですね。

多分、私は企業で勤めたことがないので、コーディングスピード感とかが足りないなとは思ってます。
危機感もないですし、楽だけど、それだとあまり成長しないんですよね。。
個人でいくつか仕事は受けたことがあるけれど、納期が緩かったりするものが多かったのでゆったりやってました。うーん、難しいですね。
デザインもコーディングも実務をできるだけ早い段階で受けるのが得策だと思う。
後、30才以下だったら一旦就業前提で入れる無料のスクールとかで勉強して就職しちゃうってのもかなりアリだと思う。(ほとんどJavaだけど)