組み込みヘルパー

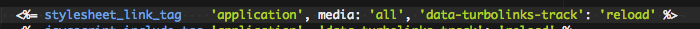
app/views/layouts/application.html.erbのファイル内のこの部分↑
ここではRailsの組み込み関数stylesheet_link_tag を使って、application.cssをすべてのメディアタイプを使えるようにしています (メディアタイプには、コンピュータの画面や印刷画面なども含まれます)。
http://wa3.i-3-i.info/word1193.html
組み込み関数について解体してくださってるブログ↑
カスタムヘルパー
Railsのビューでは膨大な数の組み込み関数が使えますが、それだけでなく、新しく作成することもできます。新しく作ったメソッドはカスタムヘルパー と呼ばれます。

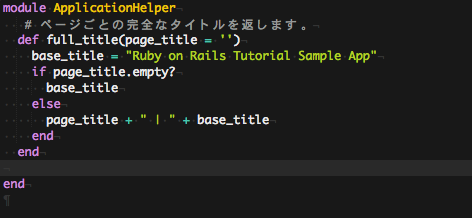
ページタイトルが正しく表示されない問題を解決するために、full_titleというヘルパーを作成することにします。full_titleヘルパーは、ページタイトルが定義されていない場合は基本タイトル「Ruby on Rails Tutorial Sample App」を返し、定義されている場合は基本タイトルに縦棒とページタイトルを追加して返します
ヘルパーを作成するとよりシンプルなコードになります。
<title><%= yield(:title) %> | Ruby on Rails Tutorial Sample App</title>が
↓
<title><%= full_title(yield(:title)) %></title>
になります。
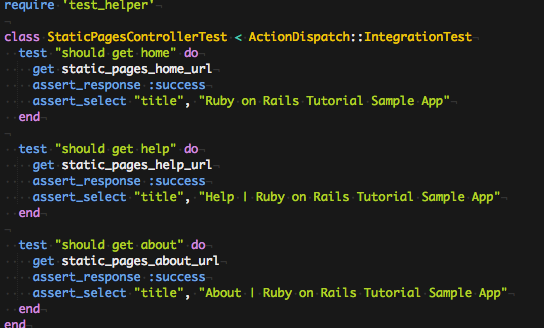
このヘルパーを定義することで、Homeページにこれまで表示されていた余分な「Home」という単語を表示せず、基本タイトルのみを正しく表示することもできるようになります。
が
あれ?

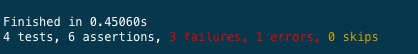
3failures,1errorsって出てます。
間違いなく進めたはずなのに。。。
と、testフォルダの更新ができていませんでした。

この後1failersが残りました。。なんだろう。
続く!
errorは消えました!
