
風景の画像を使って簡単にマーブル模様を作りました。
ちなみに海外のチュートリアルを参考にしながらやったので、なんども聞き返しながら、、(表示も日本語ではないのでね)
いくつかのやり方があったのですが、写真を使ったものが一番綺麗だったのでこれの描き方を。
マーブル模様にするぞー
いろんなやり方がありますが、まず画像を用意します。
チュートリアルにpsdがダウンロードできたのですが、あえて今回は無料のpixabayから風景画像をとってきます。

こちらで行きましょう。
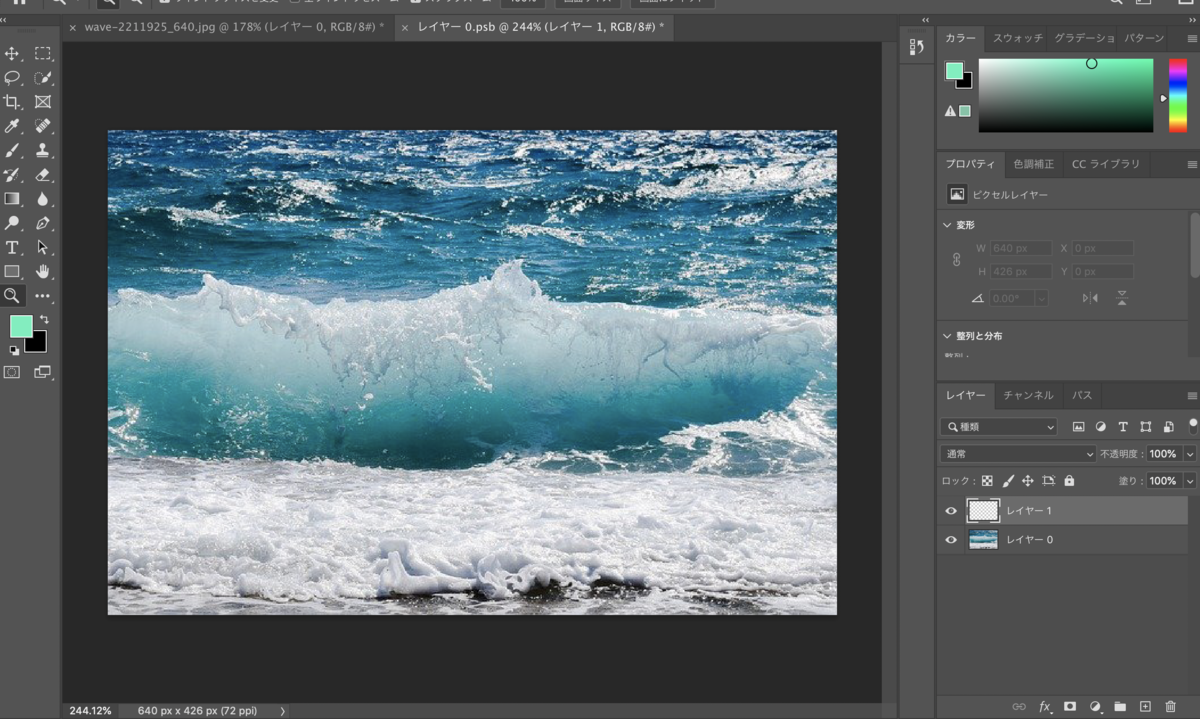
photoshopで開きます。
- 背景から、ロックを外して、レイヤーにします。
- ctrlを押して、スマートオブジェクトに変換
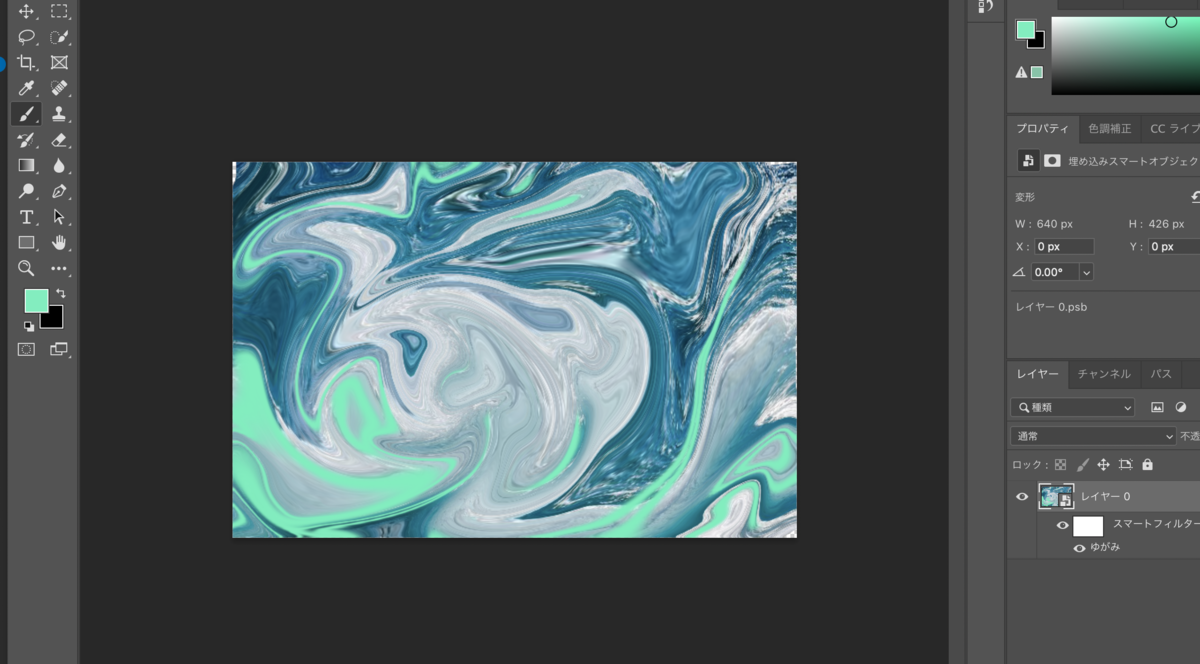
- フィルター>ゆがみツール
ちょっとしたの方が白っぽくなってしまいそうですが、とりあえず良しとします。
- OKを押して、作ったレイヤーをダブルクリック
- 新しい画面が現れます。
- そして新しいレイヤーを追加します。
新しいレイヤーを選択したのを確認
- ブラシツールで好きな色を選択して、適当に線を引いていきます。

- 新しく作ったレイヤーを閉じるときに保存をクリック
- そうするともともと作ってた画像にブラシツールの色が乗っかります
不思議!新しく作ったレイヤーを閉じるときに保存を押さないと色が混じってくれないので気をつけてください!
今回は海外のyoutubeで作ったので結構聞き逃したことが多かったけれど、なんどもやってるうちにコツが掴めてきました。慣れればものの2~3分でできると思います。ところでUdemy ![]() のブラックフライデーセールがそろそろあるんじゃないか?と期待して待っています。多分、Udemy
のブラックフライデーセールがそろそろあるんじゃないか?と期待して待っています。多分、Udemy ![]() ブラックフライデー、その次にクリスマスセールとかあると思うんですよ、、、!
ブラックフライデー、その次にクリスマスセールとかあると思うんですよ、、、!
背景画像に使い勝手の良いマーブルが簡単に!

ゆがみツールのぐるぐる具合によって好きなように変えられるし、好きな写真をマーブルにして変化を楽しむのもいいな〜とか。
そのほかフィルターの効果を使って作る方法などもありますが、配色など簡単な方法をやってみました。慣れると結構簡単なのでぜひやってみてください!
