
SNSのマークや人型、色々アイコンを利用するのに便利なfontawesome.
htmlでは<i class="fab fa-twitter-square"></i>を書くと表示されます。(もちろん導入が必要ですが)
背景画像に設定したい時、以前はうまくいったのに、なぜか四角が表示されてうまくいかなくてあたふたしたので解決した方法を書きます。
なんか割と忙しくなってきたので、購入した講座もなかなか進んでないです。。
年内には終わらせる(予定)
うっかりしやすい所
まず背景に設定したい時は、そこに設定するclassに:beforeで擬似クラスをつけていくことになると思うのですが、いくらやっても、バッテンマークになる!!

欲しいのはバッテンじゃないんだ、、、。
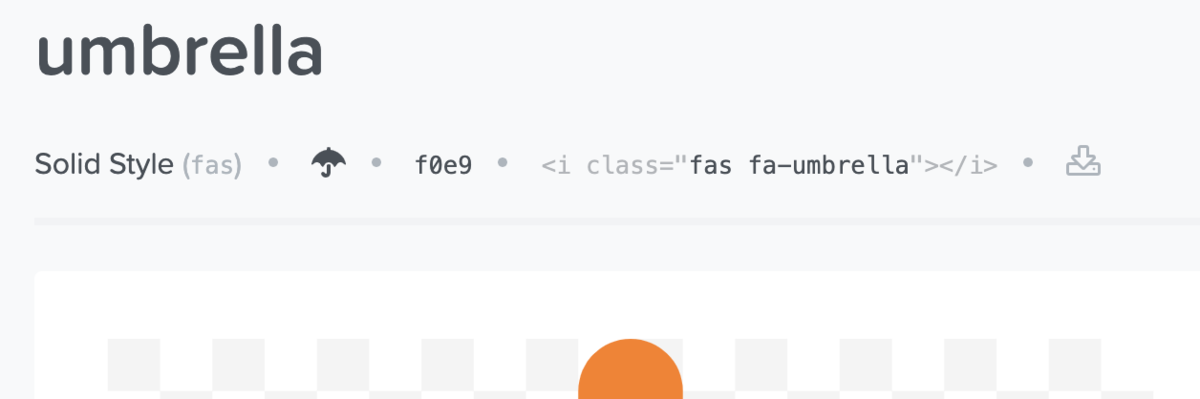
fontawesomeのバージョンを確認
今、最新はFontawesome6なので自分の入れてるバージョンと、配置したiconのバージョンがあってるか?(背景の場合ユニコード)確認。
私はhtml部分にCDNで
fontawesome.com/releases/v5.1.0/css/all.css
と入っていたので(結構前に入れてたので忘れてた)
fontawesome5だとわかります。
つまり
- font-familyの指定を6じゃなくて5にしないといけない
- 5のアイコンにしなくてはいけない
と言うことになります。
font-familyの指定
以上を踏まえて、
font-family: "Font Awesome 5 Free ";
- Font Awesome のスペースを開ける(ここは開けない表示だったりの記事もあったのですが、私は開けなければ表示されませんでした)
- バージョンの指定
- フリーの場合は Freeと指定(proの場合はProの指定)
- クォテーション""で囲む
をやりました。他の方法でももしかしたら表示されるかもしれませんが、あらゆるパターンで表示させようとしたのですが、私はこれでないと表示されませんでした、、、。
ちなみに昔は font-familyも "fontawesome"指定だけで表示できたみたいです。
font-weightの指定
完全にノーマークだったfontweightですが
指定しなければ、表示できないです。
Freeの場合は400or900になると思いますが、表示したいアイコンによって変わります。
接頭字がfas の場合は900,fabの場合は400など、アイコンのページでどれに当たるのか確認が必要です。
ユニコードにバックスラッシュ

f0e9ですが、そのまま書くと表示されません。
contents: "\f0e9";
のようにクォテーションとバックスラッシュをつける。つけないとだめ。
総括するとこちら
私は電球マークなのでこのユニコードです。
とっても、、時間をかけてしまいました。
まとめ

こんな感じで、(opacityを入れているのでちょっと薄くしてます)
最終的な擬似要素のコードは
とこんな感じです。
メモがてらになりましたが、何処かの誰かに役に立つと嬉しいです。
