
最近、自分でデザインカンプを作れた方がいいなーとCocodaというサービスを使ってXDの練習を始めたのですが、触り出してこんなにXDって便利だったの!?と驚いています。
むしろ、photoshopで前はLPデザインを作っていたのですが、XDの方がめちゃくちゃ便利ではないですか!?
しかも、コードを書く人もXDの方が断然わかりやすいし。
そもそもphotoshopの画面だとpxとかわかります?わかりませんよね。
XDは感覚的に触れる
photoshopやイラレだと、レイヤーがあって、(もちろんそのおかげでデザインの幅も広がるのですが)
webサイトのデザインに関してはXD(またはfigma)で十分。
基本的なショートカットキーを覚えて、左側に表示されてるツールも限定的だし、なんなら何も説明ない状態でも「こうかな?」って感じで基本的な部分は作れるような気がする。。(もちろん複雑なことは無理だけど)
アニメーションもできる
いわゆる、モックアップみたいなものを作るときに、
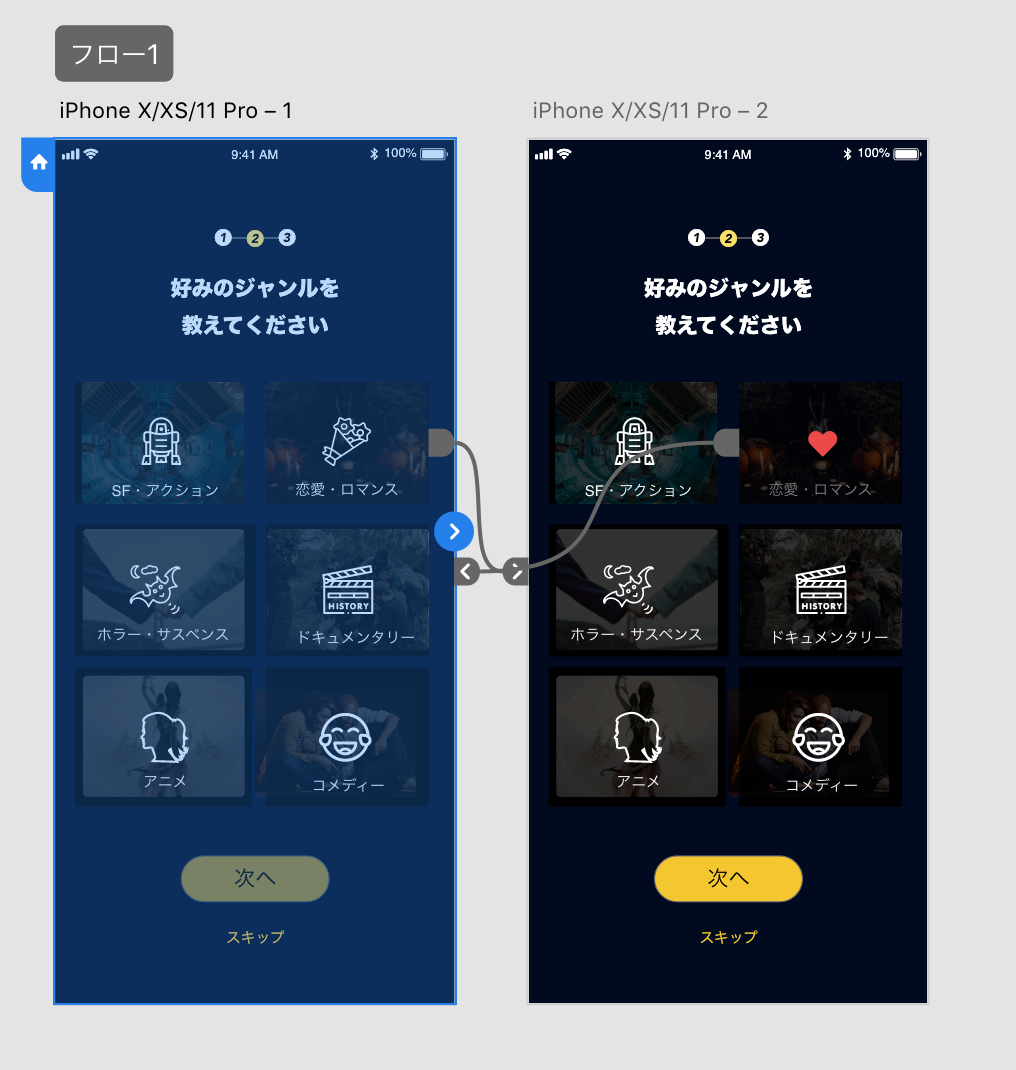
スマホ画面などで「ここをタップしたらこの画面に遷移する」のようなものを作成することができます。
再生ボタンを押すとちゃんとタップすると遷移後の画面に切り替わるという。
これは一番びっくりしました。
自分は仕事でUIとかめんどくさそうだし、やりたくないなーと思っていたけれど、XDが自由に触れると結構もしかしたら面白いのかもしれないと思いました。
需要としても、おそらく普通のデザインより、UIデザインができた方が仕事的には良さそうです。(私はデザインよりもコードを書くほうが好きなのですが)
XDの勉強ができるサービス
私はCocodaというサービスを利用して使っていますが、XDは無料で使えるサービスがもう一つ、Daily UIという海外のサービスがあり、毎日(100日連続)メールに課題が届きます。これは割とレベルが高そうなため、Cocodaである程度できてからやろうかなと思います。
コーディングもデザインもバランス良く
プログラミングだけしてると考える時間が多くて脳みそがしんどいです。
逆にweb制作やデザインだと考える時間よりも手を動かす時間が圧倒的に高い気がします。
その中でもXDは脳みそよりもとにかく手を動かして行くことができるので息抜きにもなるし、作ることで、自分がコードを書くときのヒントにも(多分)なると思いました。
ここ1週間はXDを1日に1作品作って、Cocodaに投稿、合間にプログラミングしたりweb制作したり、、って感じで過ごしてます。前はデザインもプログラミングも中途半端になるかなあ、、って思ってたけど、いい感じにバランスとってやってる方が私にはあってるのかなと思っている次第です。
現在の仕事・就活状況
- 在宅のrailsのサイト制作 1件
- Web制作の派遣の企業の結果待ち 1件
- web制作在宅の受託案件面談予定 1件
- webデザイン受託案件面談 結果待ち 1件
- 派遣の企業面談予定待ち 1件
と、以前の私にしたら頑張ってる方かな?と思っています。
緊急事態宣言が出てるので夜のショーの仕事は2月上旬まではお休みの方向です。
アラフォーでちょっとずつ仕事の方向転換を測っていますが、今のところやはり正社員は考えてなくて、派遣をしながら在宅案件をしつつ、フロントエンドエンジニアに(バックエンドは微妙かもと案件やってて気づく)移行するのが目標です。


