
プログラミングとアメーバブログってどうも相容れない関係な気がしますが。
私は昔からアメブロをやっていまして、ダンス系の告知などはアメブロでやってました。
でもアメブロのごちゃごちゃした感じがあまり好きではなく、最近ははてなブログでブログを書く方が楽しいです。
が、しかし、アメブロってやはり認知度が高いのか結構よく読まれたりするんで捨ててしまうのももったいないな。。と思いカスタマイズをすることにしました。

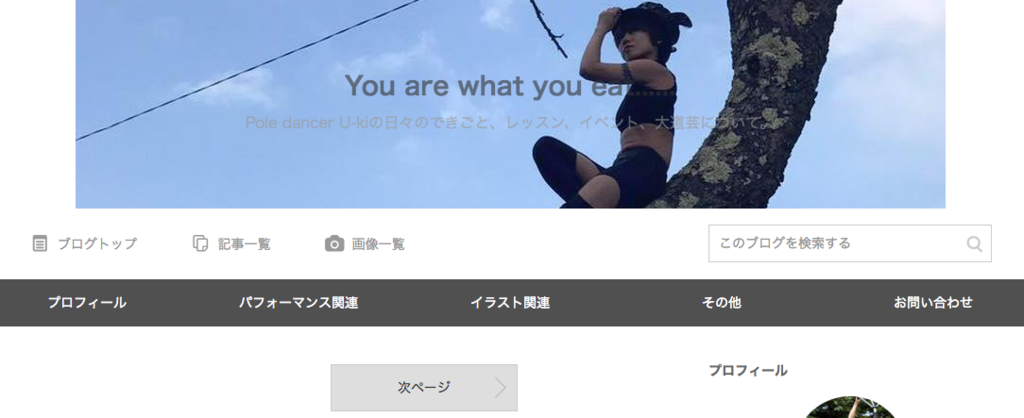
ちょっと地味な見た目ですが、CSS編集が出来るテーマに変更し、ヘッダーとメニューバーを加えました。
メニューバーを作るジェネレーター
便利な世の中になりました。
ブログでちゃんとメニューバーのコードを作ってくれるジェネレータを公開してくれている人がいます。
このブログでメニューバーが簡単に作ることができます。(ボタンの数が4~6個の選択肢鹿ありませんが必要な方はコードをいじって増やしましょう)
出来上がったコードはCSS編集用にテーマを変更していればフリースペースと呼ばれるところに貼り付けをして、保存をすれば反映されます。
ヘッダーの張り方も簡単
流れとしては
CSS編集用のところに
コードを貼り付け(URLは自身の画像URL→アメブロ内に保存してcommandを押して画像のアドレスをコピーするとURLが取得できます)
高さなどはお好みで。
一般人のアメブロほどヘッダーを変えた方が良し
アメブロを使ってる人は結構テーマそのままな人が多いです。オフィシャルブロガーなんかは綺麗なヘッダーでオリジナリティがありますが、やはり一般人の人ですとみんなと同じテーマだと見た目が変わらないのでいいことを書いていたとしても目に止まりにくいです。
人とちょと差をつけるためにもヘッダーだけでも変更をしてスッキリしたアメブロにすることをおすすめします!
