
メリークリスマス!
はてなブログを利用してる人はあまりクリスマスって関係なような気がしてならないのは置いておいて。
私は23日は仕事で24の明けまでシャンパンの洗礼を受け
24の昼過ぎに起きて湯船にお湯を溜めたまま溢れ出し
ガスは止まるし病院に行く時間なくなるし
バッタバタで
25日の今日は昼間で寝てお昼はコンビニのカフェラテとスーパーのラップサンドです。
スーパーのチープなチキンを買わなくても家で手羽元とか焼いたほうが美味しいし経済的。
それは置いておいて。
wordpressのカスタマイズをまたちょこちょこしてるわけですが、
いかんせん素人なものでどうも美しく仕上がらない。色々テーマを変更して今回は
Activelloにして、フォントの色だけちょっとカスタムしました。
で、アイキャッチ画像をずーっとつけてなかったので、なんとも殺風景(絶対読まれないブログ!)これはいかん、どうすればいいのか。とおもって。私の好きなブログを運営してる方のを読みながら、アイキャッチを追加してみました。
ちなみに今回はフォントは私は変えてません。
テーマ変更とアイキャッチを追加してみた!
でも、テーマを変更、アイキャッチを追加すると

とかこんな感じだったのが


って感じで(サイドバーが消えちゃったのでガラッガラですが)
スライドできて、アイキャッチがそのまま反映されるのでいい感じになりました。
タイトル文字がどうもシロ文字でhoverの場合でないと目立ちにくいので
まずはアイキャッチですが
編集画面の右下に

があるので、そこで設定

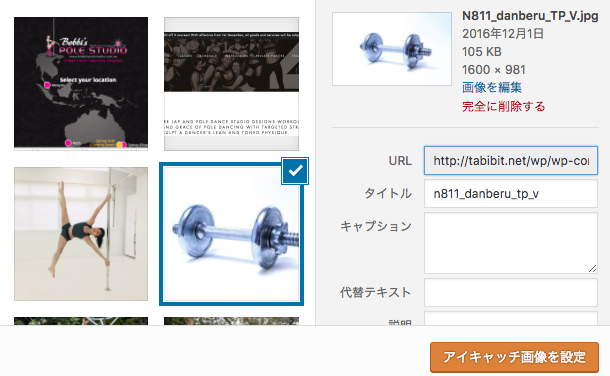
でアイキャッチ画像を設定にすると

と、このように、
左がアイキャッチをつけてないバージョン
右がアイキャッチをつけたバージョン。
やっぱり画像がある方が、なになに、ってなりますよね。
wordpressカスタマイズ初めて2ヶ月目ですがちっともわかってませんでした〜
相変わらずのIT音痴。
サイドバーがテーマを変えたら消えちゃった〜のでまた引き続きカスタマイズします。

