はてな使ってる人は
「なんだ〜そんなこと??」
と思われるかもしれませんが、
私、twitterとかFBのタイムラインが流れる(サイドバーとかに)あれ、無料ブログでは簡単にできないと思ってたんですけど、
めちゃ簡単にできました。
私ははてなブログとアメブロも使っているのでどちらも出来るかやってみようと思いました。twitterのタイムラインをサイドバーに反映させてみます(はてな無料ブログverとアメブロverやってみました)

はてなver.
twitterの公式アカウントから

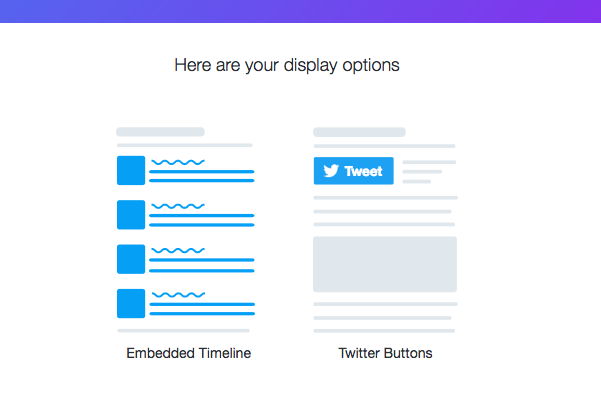
左側のEmbedded Timelineをクリックして
↓
出てきたコードをcopy すると貼り付けるコードがコピーできます。
ただし、自動生成されたコードだとブログに貼ると超ながい!
なのでボタンの上らへんにある set custamization optionを クリックすると
幅を変更できます。そして変更したら、またcopycodeをポチッとすると新しいコードがコピーできます。
↓
はてなのサイドバーに反映させるために
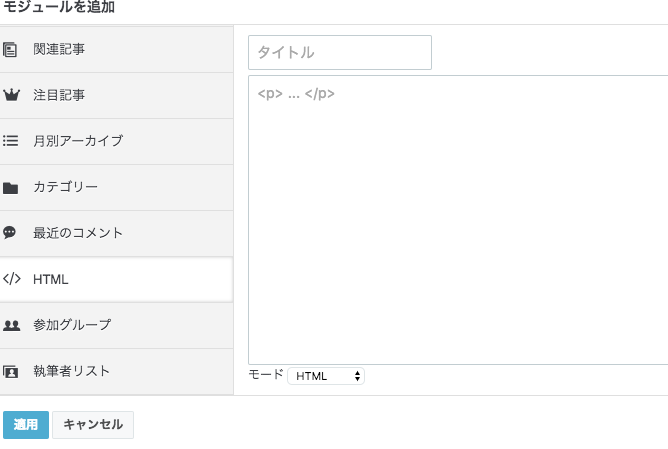
デザイン>🔧マーク>サイドバー>モジュールを追加>HTML>
まで画面を進めると

タイトルに例えばtwitter
したの余白にコピーコードを貼り付けて
青い適用ボタンをクリック
そうするとタイムラインが反映されます。
↓こちらのてつさんのブログを参考にさせていただきました!めちゃわかりやすかったです。
アメブロver
※コピーコードまでは一緒です。
設定>サイドバー>プラグインの追加>プラグインのところにコピーコードを貼り付け
※サイドバーの配置設定のところで「使用しない機能」のところにフリープラグインが入っていると反映されないので、フリープラグインのボタンをドラッグアンドドロップで使用するの方へ移動させてください。
そうすると反映されます。
埋め込みタイムライン — Twitter Developers
developersのページにもやり方は書いていますが、各ブログサービスで階層などが違うかもしれないため、コードコピーした後は各ブログのヘルプなどで確認してみてください!
ただアメブロは広告や色が非常に多いのでかなりごちゃごちゃした印象になるため
タイムラインは外してしまいました!(広告多すぎやしませんか?後ピグとか。いらない。。)
自分の作ってるwordpressの方ではあまりごちゃっとさせたくないので今の所はフィードは反映させないようにしようと思ってます。
