この1年弱Rubyを独学でやりだして(実際集中してやったのは数ヶ月ですが。。)
やっぱりちょっと離れると全然わからないしRailsってよくわからない。。
いろんな本が出ているけど、書籍で書かれていることもいまいちピンとこない。
そう思った時に以前見つけていたサイト「小学生でもわかるRuby on Rails」をやってみることにしました。
小学生でもわかるRuby on Rails
まず、「小学生でもわかる」てところで簡単かな?なんて思っていますが
冷静に考えると小学生の方が固定観念というものがないので、プログラミングの地頭めっちゃ作りやすいやん。。。とも考えたのですが、それは置いておいて。。
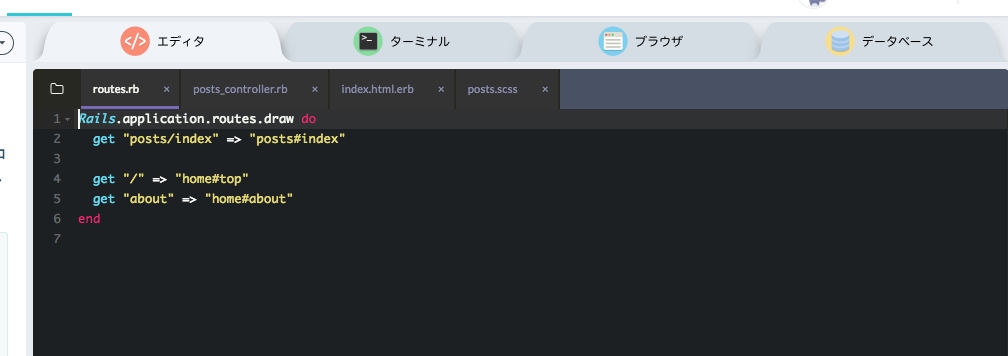
最初は環境構築から入りますが、私はローカル開発環境よりもcloud9のが便利〜だと思っているので(ファイルの場所がわからなくなるし。。)cloud9で最後までやりました。
各項目が丁寧にわかりやすく説明してくれる
初心者向けのRails本も丁寧なものは多いと思いますが
どちらかというと私は未知の単語が出てくるとパニックになるのでできるだけ噛み砕いて説明してくれる教材が好きです。
なんとなくのルールや流れはProgateで学習してからこの「小学生でも。。。」に取り組むとスランプに陥りにくいと思いました。
だけど実は1回目は挫折しました!

去年Railsを独学で始めた頃、とりあえずこの教材をやってみたのですが、実は一度挫折しました。この時もcloud9でやっていたのですが確かエラーの対処の仕方がいまいちよくわからなくて、ググってもわからない。
今回もちょこちょこエラーは出たものの冷静にエラーを読めば進めました。
ちなみに周りに聞くことができない時はteratailなどで質問してます。
無料会員登録で質問し放題のサイト
こういうサイトは本当にありがたいと思います!
質問をする練習にもなりますし、かなり詳しく回答してくださいます。
ググってわからないことは自分で悩むよりも経験豊富なエンジニアさんの力を借りましょう!
自分と同じような質問をしている人もいるので、質問を投げる前に過去のQ&Aを見てからにしましょうね(時間の節約!)
とにかく心強い味方のサイトなので登録しておいて損はないと思います!!
挫折したけどなんとかやりきれたわけ
私、やり通すことも大事だと思うんですが、ダメだったら次、って気分転換のつもりで違う教材も試してみることにしたのです。それでテックアカデミーをやったり、Railsチュートリアルをやってみたり。。。などなど一周回ってまた戻ってきて「小学生の。。。」に戻ってきました。
で、戻ってきてやってみたら一番わかりやすかったです!
小学生レベルまでは追いつけた!!
。。という紆余曲折があったのでスムーズにできなくても諦めないでください。
大概の人はできるかもしれませんが、私は1回普通に挫折してますので。
いきなりRailsチュートリアルに取り組むよりはまずはこの「小学生でもわかる。。」をチュートリアルや書籍で挫折した人は試してみてください。
データベースのところが私的にはかなりわかりやすいなと思いました。