
やっとですか、やっと内定出たんですか?
30代が終わり、40才になってやっと重い腰をあげて就活を始めました。
そして就活して感じる
このスキル感でこの年齢で結構厳しそう、、という空気。

新しく参加したプロジェクトでgit cloneしたら色々エラーが出ていきなり心が折れました。
Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2)
こんなエラー。
今まで出たことがなかっったのですが、どう考えてもlocaLなので私のPCの方の設定問題だと思いました。
まず、railsのバージョンが無いよ!から始まり、冒頭のエラーを解決するためにやったことを書きます。(色々やりすぎて行方不明)
simplelifedancer.hatenablog.com
mysql -u root
このコマンドを叩くと、
Error!
と吐き出されます。
エラーは心が折れますが、絶対なんとかなると信じて。
$ sudo mysql.server restart
こちらのコードでリスタートしてみてはどうだろう??と思いコマンドを打ってみたところ
Starting MySQL
. ERROR! The server quit without updating PID file (/usr/local/var/mysql/MacBook-Pro.pid).
またエラー。
pidファイル?なんだなんだ、、、?ということで以下を参考にファイルを作ってみたりしてみたのですが。
mysql 起動時のThe server quit without updating PID file エラーの回避法 - Qiita
どうやら違うっぽい。
斯くなる上は、でmysqlサーバーをアンインストール、再インストールすることにしました。
$brew uninstall mysql
そして
$brew install mysql
したところ、それでも変わらず。
/usr/local/var
これで
drwxrwxr-x 4 yumiko admin 128 11 17 2019 homebrew
drwxr-xr-x 4 yumiko admin 128 8 3 2020 log
drwxr-xr-x 27 _mysql _mysql 864 2 5 10:34 mysql
drwx------ 26 yumiko admin 832 1 9 15:58 postgres
drwxr-xr-x 4 yumiko admin 128 9 13 2019 rbenv
mysqlのところだけ_mysql
権限問題かな?
sudo chown -R yumiko mysql
すると変わりました。
drwxr-xr-x 27 yumiko _mysql 864 2 5 10:48 mysql
これでいける、、はず!
$ mysql.server start
Starting MySQL
SUCCESS!
サクセスしました。
$ mysql -uroot
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 11
Server version: 8.0.23 HomebrewCopyright (c) 2000, 2020, Oracle and/or its affiliates. All rights reserved.Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
これでmysqlの方はうまくいったみたいです。もう、サーバー関係勘弁してくださいって感じです。
はい、この辺もよくわかってませんでした。
database.ymlには環境変数でローカルのユーザーネームやパスワードを入れるようになっているのですが、.envファイルを私はまず作っていなかったので、こちらを作りました。
DB_USERNAME = 'mysqlのユーザーネームを記入'
DB_PASSWORD = '設定したパスワードを記入'
DB_HOST = 'ホスト名を記入、localhostとか'
ここで私は時間を食ったのですが、
Puma caught this error: Cannot load database configuration:
YAML syntax error occurred while parsing /Users/tezukayumiko/Desktop/creator_match_pf/config/database.yml. Please note that YAML must be consistently indented using spaces. Tabs are not allowed. Error: (<unknown>): found unexpected end of stream while scanning a quoted scalar at line 5 column 13 (RuntimeError)
syntaxエラーがdatabase.ymlにあるよ!みたいなことを書かれていますが、そもそもこのapp自体はチームのものをcloneしてきているし、他の人は普通に使えているのでどう考えても私がおかしい、、、。
rootユーザーでパスワードを設定してなかったので、本来ならパスワードは必要なかったのですが、macのパスワードを勘違いして入れてました。なのでrootユーザーであればパスワードは無しで大丈夫。
これで,railsと繋がったので
$rails db:create
$rails db:migrate
で、めでたくサーバーが立ち上がりyeh rails画面が表示されました。
いやー、長かった、、、。
私はメンターしてもらってる人もいるので無理ー!って時は聞くようにしてます。
ある程度はググればできるようになってきましたが、やっぱり聞くと早い。

あれ、この記述であってるはずなのに、なぜかcssが反映されない、、!?
学習初期の頃 aタグ(リンクタグ)に青色がついてて、それ以外は元々の設定されている色がついているのに、、
と思ったことはありませんか?
単純にリンクの部分にブラウザ設定の色が指定されているせいなのですが
aタグ自体に
a {
color: #333;
}
などとしていたのですが、それでも変わらない事案が発生。!importantするのもちょっと避けたい。
その際やったことを記述します。
a {
color: inherit;
}
を指定したところ無事親要素の色を引き継ぐことができました。これさえつけておけば、毎度aタグに色を指定する必要もありません。
ページ全体で、この指定をしておいて、一部違うところにはaタグにクラスをつけ、色を変える、、という指定でいいかな?と思いました。
ただ、今回の場合は、なぜか
だったのでちょっと謎が残るところではありますが、、、通常はaタグ自体に色指定で変わるかと思います。でも大抵はaタグだけ色変えるってことはないかと思うのでグローバルで指定してしまうのがスッキリするかもしれません。
参考にしました↓
CSS tips - a タグの色が変わらないときは color: inherit を指定しよう | phiary
実際制作してると、全く歯が立たなかったのでcss設計本勉強中です。

最近、クラウドソーシングをまた使おうかなあと探しはじめました。
受注率で言えばクラウドソーシングよりも制作会社に直接営業かけたほうがいいとも言われますし、クラウドソーシングはやばい案件が多いとも聞きます。

今日は一件、デザイン事務所のコーダーのアルバイトの面接をうけてきました!(派遣が結局まだ決まってない)
まさか、テストがあると思ってなかったんで、面談30分くらいかなあ〜?って行ったら
cssのコーディングテストを受けることに、、、。
続きを読む

CSSやっぱり自分の書いたものの変化がすぐわかるので面白いし、毎度「ええ〜〜そんな書き方するの、、知らんがな!!」なんてキレながらやってます。
ただ、綺麗に出来た時は嬉しいです。

管理画面に四苦八苦しました。
そして共同開発していたはずなのに、slackの@here ってメンションに最近は誰もスタンプをつけてくれない、、孤独!
全然進まないながらも、やっとこさ、最大の峠を超えた(多分)

最近、自分でデザインカンプを作れた方がいいなーとCocodaというサービスを使ってXDの練習を始めたのですが、触り出してこんなにXDって便利だったの!?と驚いています。
むしろ、photoshopで前はLPデザインを作っていたのですが、XDの方がめちゃくちゃ便利ではないですか!?
しかも、コードを書く人もXDの方が断然わかりやすいし。
そもそもphotoshopの画面だとpxとかわかります?わかりませんよね。
photoshopやイラレだと、レイヤーがあって、(もちろんそのおかげでデザインの幅も広がるのですが)
webサイトのデザインに関してはXD(またはfigma)で十分。
基本的なショートカットキーを覚えて、左側に表示されてるツールも限定的だし、なんなら何も説明ない状態でも「こうかな?」って感じで基本的な部分は作れるような気がする。。(もちろん複雑なことは無理だけど)
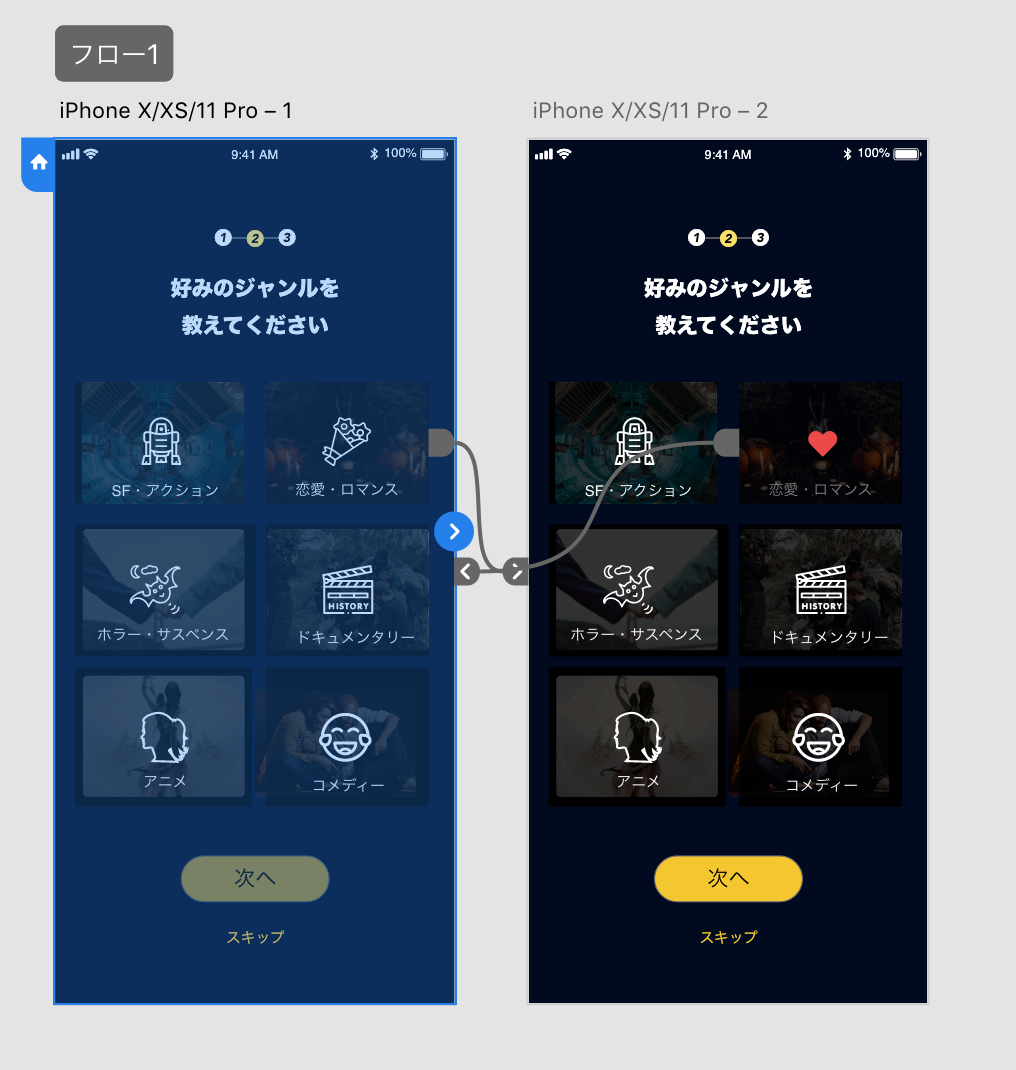
いわゆる、モックアップみたいなものを作るときに、
スマホ画面などで「ここをタップしたらこの画面に遷移する」のようなものを作成することができます。
再生ボタンを押すとちゃんとタップすると遷移後の画面に切り替わるという。
これは一番びっくりしました。
自分は仕事でUIとかめんどくさそうだし、やりたくないなーと思っていたけれど、XDが自由に触れると結構もしかしたら面白いのかもしれないと思いました。
需要としても、おそらく普通のデザインより、UIデザインができた方が仕事的には良さそうです。(私はデザインよりもコードを書くほうが好きなのですが)
私はCocodaというサービスを利用して使っていますが、XDは無料で使えるサービスがもう一つ、Daily UIという海外のサービスがあり、毎日(100日連続)メールに課題が届きます。これは割とレベルが高そうなため、Cocodaである程度できてからやろうかなと思います。
プログラミングだけしてると考える時間が多くて脳みそがしんどいです。
逆にweb制作やデザインだと考える時間よりも手を動かす時間が圧倒的に高い気がします。
その中でもXDは脳みそよりもとにかく手を動かして行くことができるので息抜きにもなるし、作ることで、自分がコードを書くときのヒントにも(多分)なると思いました。
ここ1週間はXDを1日に1作品作って、Cocodaに投稿、合間にプログラミングしたりweb制作したり、、って感じで過ごしてます。前はデザインもプログラミングも中途半端になるかなあ、、って思ってたけど、いい感じにバランスとってやってる方が私にはあってるのかなと思っている次第です。
と、以前の私にしたら頑張ってる方かな?と思っています。
緊急事態宣言が出てるので夜のショーの仕事は2月上旬まではお休みの方向です。
アラフォーでちょっとずつ仕事の方向転換を測っていますが、今のところやはり正社員は考えてなくて、派遣をしながら在宅案件をしつつ、フロントエンドエンジニアに(バックエンドは微妙かもと案件やってて気づく)移行するのが目標です。

昨日Basic認証が簡単に実装できて、よし、今やってるアプリにもかけておこう!
そして実装しましたがうまくいきませんでした。
コードはちゃんと書いてる、なんでなんで〜?って時にやる初歩的なミスを。
続きを読む
webサービスを作って、本番環境にアップ、、でもまだ外部の人に見られるわけにいかない、、という場合がありますが
そのために、知ってる人でないと閲覧できないようにする、Basic認証というものをやってみました。
続きを読む
今までコードレビューされる側であって、する方ではなかったので、いざ自分がいきなりプルリクを受ける側になってしまった時に
あれ、gitのプルリクってローカルでどうやって確認するんだ、、、?
と思って、一番今やってる方法です。

Wordpressでもブログを持っているのですが、有料テーマと無料テーマ、せっかくだからシンプルで人気な無料テーマのcocoonを使用して、色々cssをカスタマイズしよ〜
そう思って、ちょこちょこ変更してたのですが、どうも、、、
垢抜けない
続きを読む